728x90
<!DOCTYPE html>
<html lang="en">
<head>
<title>three.js webgl - geometry - cube</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link type="text/css" rel="stylesheet" href="main.css">
</head>
<body>
<!-- Import maps polyfill -->
<!-- Remove this when import maps will be widely supported -->
<script async src="https://unpkg.com/es-module-shims@1.6.3/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "../build/three.module.js",
"three/addons/": "./jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
let camera, scene, renderer;
let mesh;
init();
animate();
function init() {
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.1, 1000 );
//camera.position.z = 15;
camera.position.y = 10;
scene = new THREE.Scene();
const texture = new THREE.TextureLoader().load( 'textures/celeb/sky.jpg' );
texture.colorSpace = THREE.SRGBColorSpace;
const material = new THREE.MeshBasicMaterial( { map: texture } );
const geometry = new THREE.BoxGeometry( 3, 3, 3 );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
//
window.addEventListener( 'resize', onWindowResize );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
requestAnimationFrame( animate );
camera.lookAt(0,0,0);
renderer.render( scene, camera );
}
function myMove(e){
if(e.key=="w"){
mesh.position.y += 0.1;
}
if(e.key=="s"){
mesh.position.y -= 0.1;
}
if(e.key=="a"){
mesh.rotation.y -= 0.01;
}
if(e.key=="d"){
mesh.rotation.y += 0.01;
}
if(e.key=="k"){
var t = mesh.rotation.y;//세타(각도)값
var r = 0.1;
var dc = r*Math.cos(t);//드론의 코사인
var ds = r*Math.sin(t);//드론의 사인
mesh.position.z += dc;
mesh.position.x += ds;
}
if(e.key=="i"){
var t = mesh.rotation.y;//세타(각도)값
var r = 0.1;
var dc = r*Math.cos(t);//드론의 코사인
var ds = r*Math.sin(t);//드론의 사인
mesh.position.z -= dc;
mesh.position.x -= ds;
}
if(e.key=="j"){
var t = mesh.rotation.y;//세타(각도)값
var r = 0.1;
var dc = r*Math.cos(t);//드론의 코사인
var ds = r*Math.sin(t);//드론의 사인
mesh.position.z += ds;
mesh.position.x -= dc;
}
if(e.key=="l"){
var t = mesh.rotation.y;//세타(각도)값
var r = 0.1;
var dc = r*Math.cos(t);//드론의 코사인
var ds = r*Math.sin(t);//드론의 사인
mesh.position.z -= ds;
mesh.position.x += dc;
}
}
window.addEventListener("keydown", (e) => myMove(e));
</script>
</body>
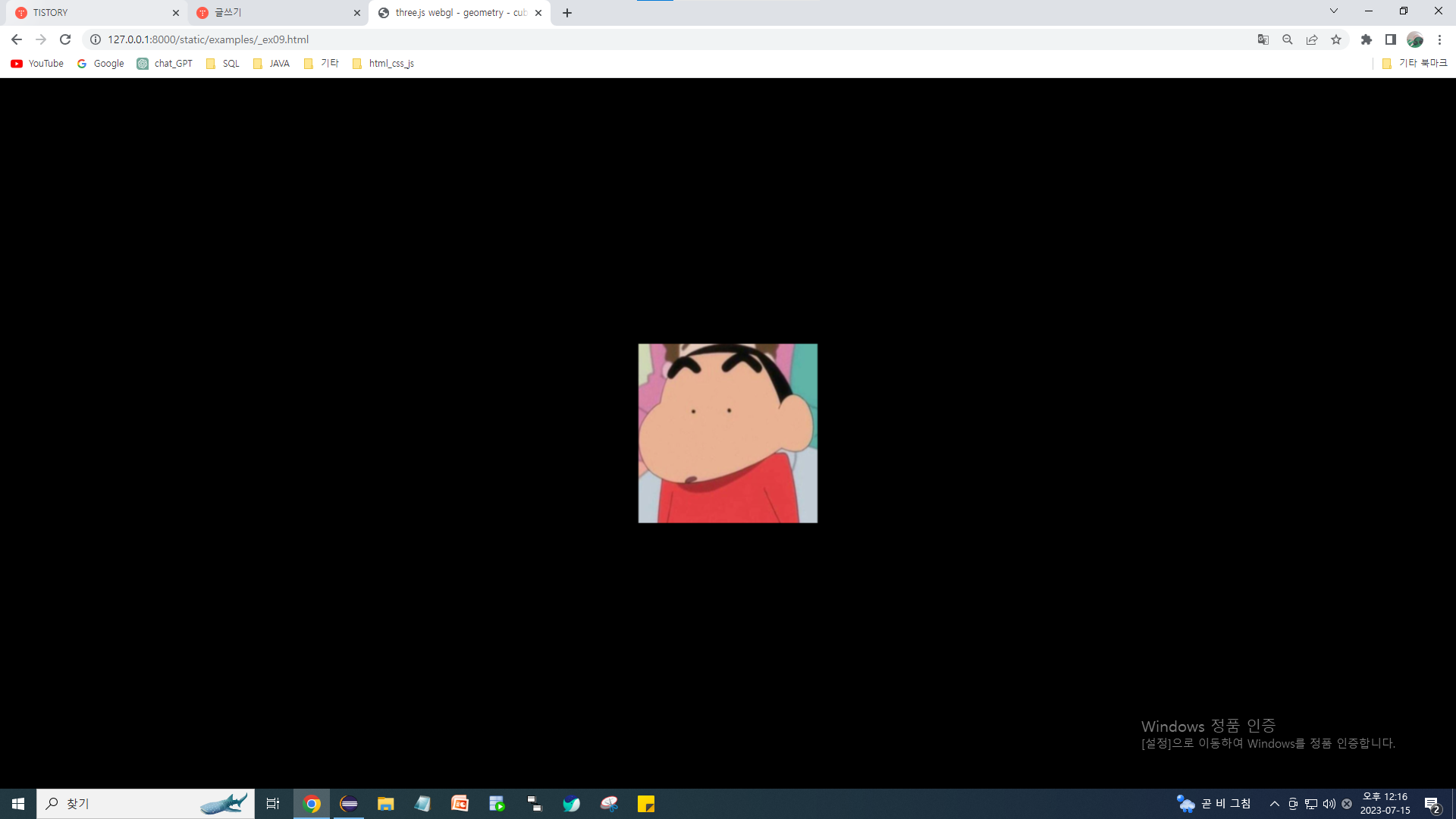
</html>짱구그림의 드론 예제이다
w,a,s,d로
상,오,하,왼 으로 방향이 움직인다.
i,j,k,l를 누르면
앞,뒤,좌,우 로 이동한다.

'Python > Three.JS' 카테고리의 다른 글
| Three.js EX11 드론만들어보기 연습 (0) | 2023.07.15 |
|---|---|
| Three.js EX10 드론만들어보기 연습 (0) | 2023.07.15 |
| Three.js EX08 우주만들어보기(지구중심) (0) | 2023.07.15 |
| Three.js EX07 우주만들어보기 (0) | 2023.07.15 |
| Three.js EX05,EX06 SphereGeometry (0) | 2023.07.14 |



