728x90
센세 코드
<!DOCTYPE html>
<html lang="en">
<head>
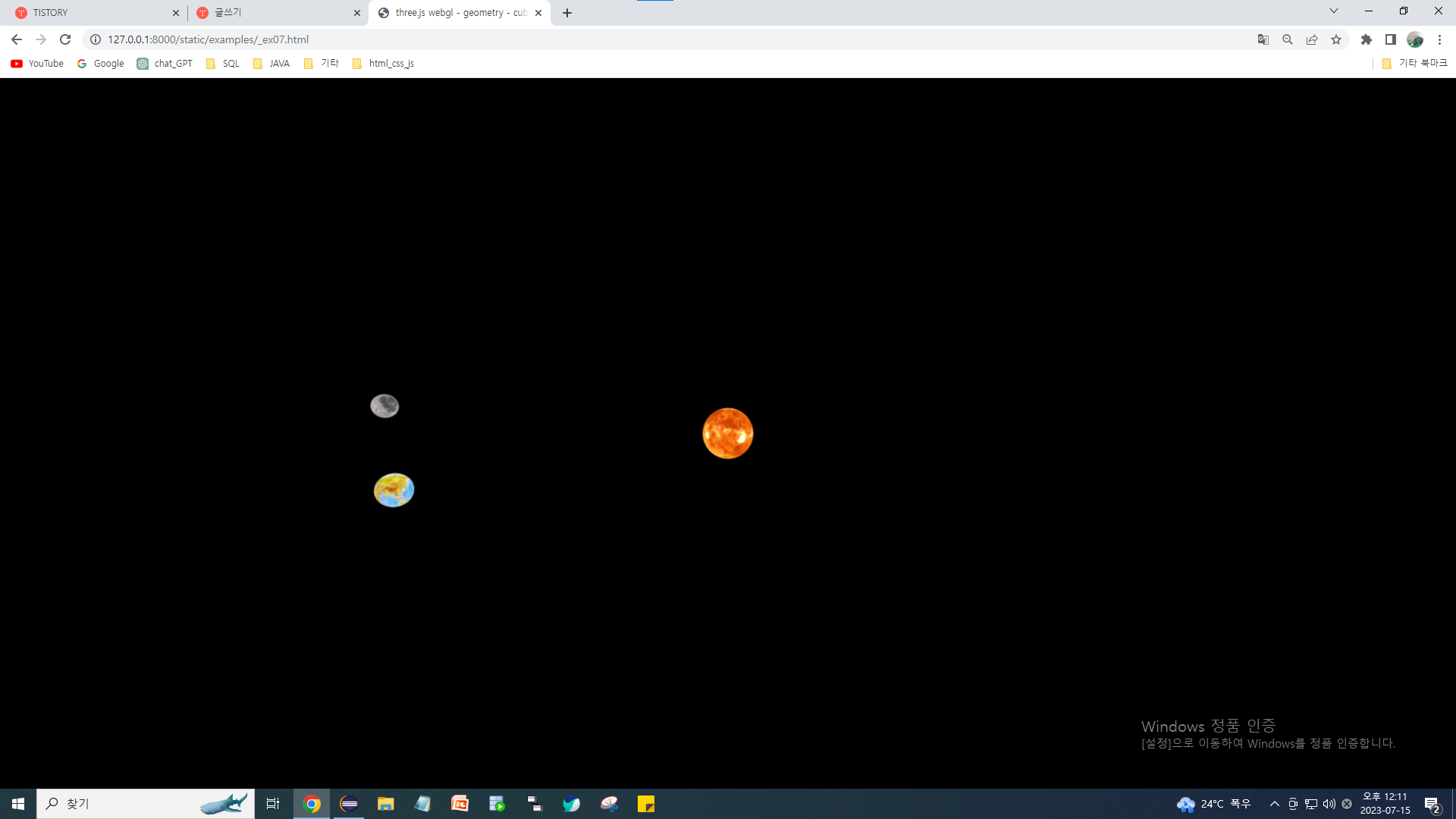
<title>three.js webgl - geometry - cube</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link type="text/css" rel="stylesheet" href="main.css">
</head>
<body>
<!-- Import maps polyfill -->
<!-- Remove this when import maps will be widely supported -->
<script async src="https://unpkg.com/es-module-shims@1.6.3/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "../build/three.module.js",
"three/addons/": "./jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
let camera, scene, renderer;
let meshS, meshE, meshM;
var r = 200;
var t = 0;
init();
animate();
function init() {
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 300;
scene = new THREE.Scene();
const textureS = new THREE.TextureLoader().load( 'textures/celeb/sun.jpg' );
textureS.colorSpace = THREE.SRGBColorSpace;
const materialS = new THREE.MeshBasicMaterial( { map: textureS } );
const textureE = new THREE.TextureLoader().load( 'textures/celeb/earth.jpg' );
textureE.colorSpace = THREE.SRGBColorSpace;
const materialE = new THREE.MeshBasicMaterial( { map: textureE } );
const textureM = new THREE.TextureLoader().load( 'textures/celeb/moon.jpg' );
textureM.colorSpace = THREE.SRGBColorSpace;
const materialM = new THREE.MeshBasicMaterial( { map: textureM } );
const geometryS = new THREE.SphereGeometry( 15, 50, 30 );
const geometryE = new THREE.SphereGeometry( 10, 50, 30 );
const geometryM = new THREE.SphereGeometry( 7, 50, 30 );
meshS = new THREE.Mesh( geometryS, materialS );
meshE = new THREE.Mesh( geometryE, materialE );
meshM = new THREE.Mesh( geometryM, materialM );
scene.add( meshS );
scene.add( meshE );
scene.add( meshM );
meshE.position.x = 200;
meshM.position.x = 250;
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
//
window.addEventListener( 'resize', onWindowResize );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
var r = 200;
var t = 0;
var rr =50;
var tt = 0;
function animate() {
requestAnimationFrame( animate );
meshS.rotation.z += 0.01;
meshS.rotation.y += 0.01;
meshE.position.x = r * Math.cos(t);
meshE.position.y = r * Math.sin(t);
meshM.position.x = meshE.position.x + rr*Math.cos(tt);
meshM.position.y = meshE.position.y + rr*Math.sin(tt);
renderer.render( scene, camera );
t += 0.01;
tt +=0.1;
}
</script>
</body>
</html>
내가 쓴 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>three.js webgl - geometry - cube</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link type="text/css" rel="stylesheet" href="main.css">
</head>
<body>
<!-- Import maps polyfill -->
<!-- Remove this when import maps will be widely supported -->
<script async src="https://unpkg.com/es-module-shims@1.6.3/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "../build/three.module.js",
"three/addons/": "./jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
let camera, scene, renderer;
let mesh;
let sphere;
let sphere3;
init();
animate();
function init() {
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.1, 1000 );//카메라 시야가 1000이다
camera.position.z = 300;
scene = new THREE.Scene();
const texture = new THREE.TextureLoader().load( 'textures/celeb/태양.jpg' );
texture.colorSpace = THREE.SRGBColorSpace;
const geometry = new THREE.SphereGeometry( 15, 1000, 50 );
const material = new THREE.MeshBasicMaterial( { map: texture } );
mesh = new THREE.Mesh( geometry, material );
//------------------------------태양끝 -----------------------------------------
const texture2 = new THREE.TextureLoader().load( 'textures/celeb/earth2.jpg' );
texture.colorSpace = THREE.SRGBColorSpace;
const geometry2 = new THREE.SphereGeometry( 10, 1000, 50 );
const material2 = new THREE.MeshBasicMaterial( { map: texture2 } );
sphere = new THREE.Mesh( geometry2, material2 );
//------------------------------지구 -----------------------------------------
//------------------------------태양끝 -----------------------------------------
const texture3 = new THREE.TextureLoader().load( 'textures/celeb/moon.jpg' );
texture.colorSpace = THREE.SRGBColorSpace;
const geometry3 = new THREE.SphereGeometry( 5, 1000, 50 );
const material3 = new THREE.MeshBasicMaterial( { map: texture3 } );
sphere3 = new THREE.Mesh( geometry3, material3 );
//------------------------------지구 -----------------------------------------
mesh.rotation.x = Math.PI * 0.5;
scene.add( mesh );
scene.add( sphere );
scene.add( sphere3 );
sphere.position.x += 200;
sphere3.position.x += 250;
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
//
//가운데로 옮겨주는 명령어
window.addEventListener( 'resize', onWindowResize );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
var r = 200;
var t = 0;
var rr = 50;
var tt = 0;
function animate() {
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.01;
sphere.rotation.x += 99.01;
sphere.rotation.y += 99.01;
sphere3.rotation.x += 0.01;
sphere3.rotation.y += 0.01;
sphere.position.y = 200 * Math.sin(mesh.rotation.y);
sphere.position.x = 200 * Math.cos(mesh.rotation.y);
sphere3.position.y = 50 * Math.sin(sphere.rotation.y) + sphere.position.y;
sphere3.position.x = 50 * Math.cos(sphere.rotation.y) + sphere.position.x;
renderer.render( scene, camera );
//renderer는 그림을 그려주는 것(scene과camera가 필요하다)
}
</script>
</body>
</html>

'Python > Three.JS' 카테고리의 다른 글
| Three.js EX09 드론만들어보기 연습 (0) | 2023.07.15 |
|---|---|
| Three.js EX08 우주만들어보기(지구중심) (0) | 2023.07.15 |
| Three.js EX05,EX06 SphereGeometry (0) | 2023.07.14 |
| Three.js EX04 PlaneGeometry (0) | 2023.07.14 |
| Three.js EX03 CylinderGeometry (0) | 2023.07.14 |



