728x90
들어감



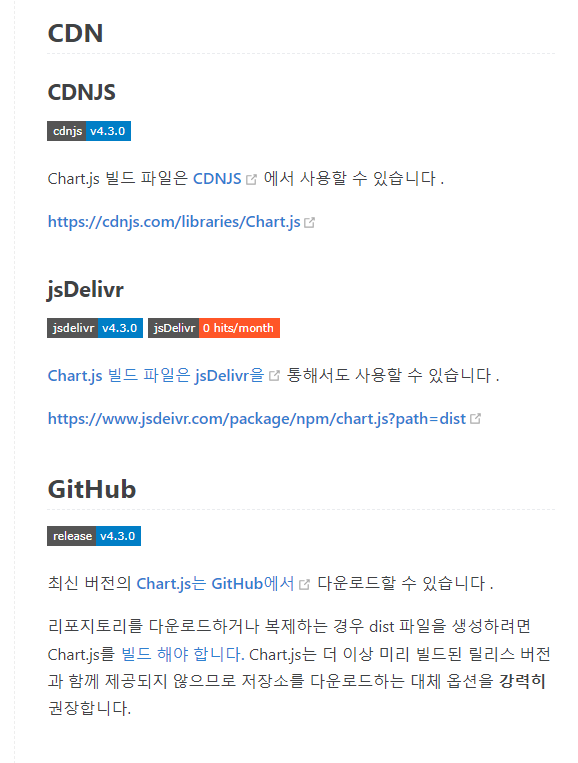
내가 사용한 버전
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.4.0/Chart.min.js"></script>
지금 작성하며 알아본 최신코드
<script src="https://cdn.jsdelivr.net/npm/chart.js@4.3.0/dist/chart.umd.min.js"></script>
공식문서의 메인에 있는 예제를 통해 Chart.js의 구조를 파악하고 분석해서 사용하거나 인터넷 긁어서 사용
나는 인터넷에 떠도는 코드 사용ㅋㅋ
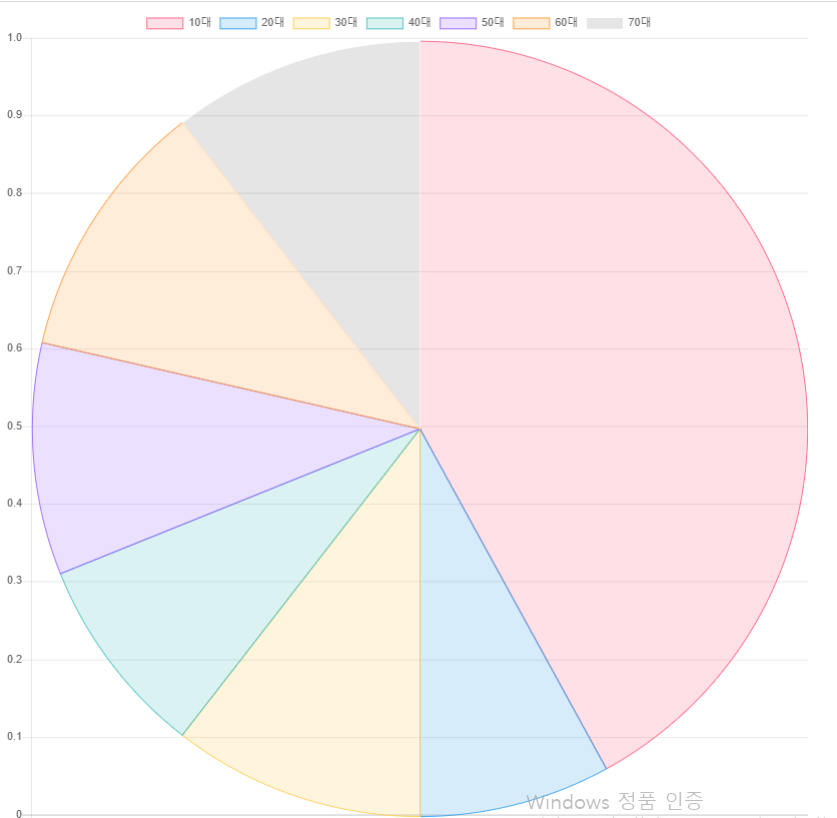
아래 코드 복붙후 확인
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.4.0/Chart.min.js"></script>
</head>
<body>
<div style="width: 900px; height: 900px;">
<!--차트가 그려질 부분-->
<canvas id="myChart"></canvas>
</div>
<script type="text/javascript">
var context = document
.getElementById('myChart')
.getContext('2d');
var myChart = new Chart(context, {
type: 'pie', // 차트의 형태 line pie bar
data: { // 차트에 들어갈 데이터
labels: [
//x 축
'10대','20대','30대','40대','50대','60대','70대'
],
datasets: [
{ //데이터
label: '연령별', //차트 제목
fill: true, // line 형태일 때, 선 안쪽을 채우는지 안채우는지
data: [
100,19,25,20,23,26,25 //x축 label에 대응되는 데이터 값
],
backgroundColor: [
//색상
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
//경계선 색상
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1 //경계선 굵기
}
/* ,
{
label: 'test2',
fill: false,
data: [
8, 34, 12, 24
],
backgroundColor: 'rgb(157, 109, 12)',
borderColor: 'rgb(157, 109, 12)'
} */
]
},
options: {
scales: {
yAxes: [
{
ticks: {
beginAtZero: true
}
}
]
}
}
});
</script>
</body>
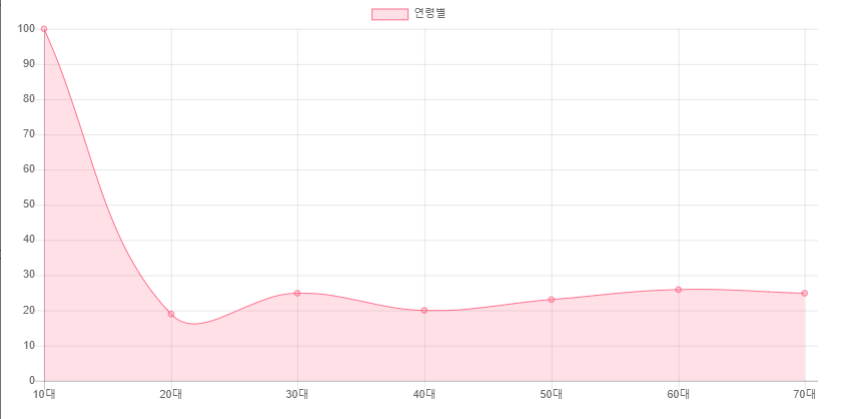
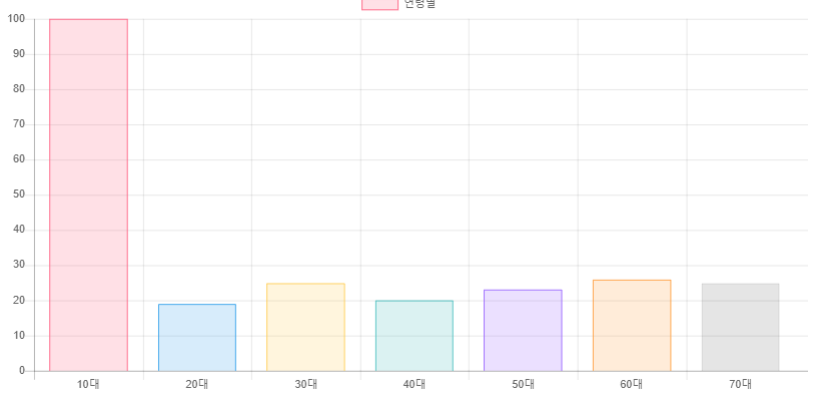
</html>type: 'pie', // 차트의 형태 line pie bar
type을 바꿔주면 그래프 형식이 달라짐



다른 더 좋은 그래프와 기능들을 제공하니 더 깊숙히 알고싶다면 공부 ㄱ
난 이정도만 필요해서 여기까지,...
'API사용' 카테고리의 다른 글
| [Mapbox] 맵 박스 기본 사용법 및 셋팅하기 (0) | 2025.03.13 |
|---|---|
| [tourAPI] 공공데이터 AJAX 또는 JAVA로 받아오기 예제 (0) | 2025.03.04 |
| CoolSms (문자 보내기api) 사용 방법 (0) | 2023.06.24 |
| NaverMap (지도api) 사용방법 (0) | 2023.06.21 |
| OpenWeather(날씨api) 사용 방법 (0) | 2023.06.21 |


