1.Mapbox 가입
우선 사용과 토큰발급을 위해서 맵박스 가입을 해야한다.
아래 URL로 들어가 가입한다.
Mapbox | Maps, Navigation, Search, and Data
APIs and SDKs for AI-powered maps, location search, turn-by-turn navigation, and geospatial data in mobile or web apps. Get started for free.
www.mapbox.com
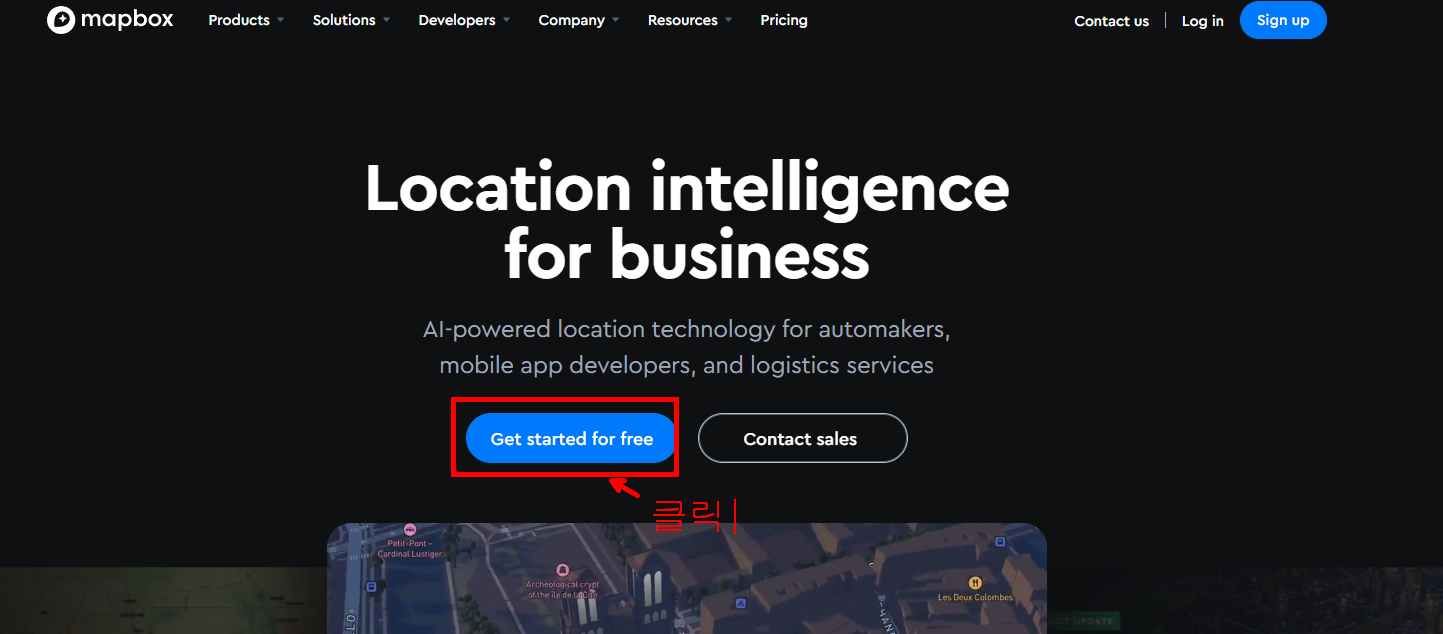
사이트 접속

Get started for free 클릭

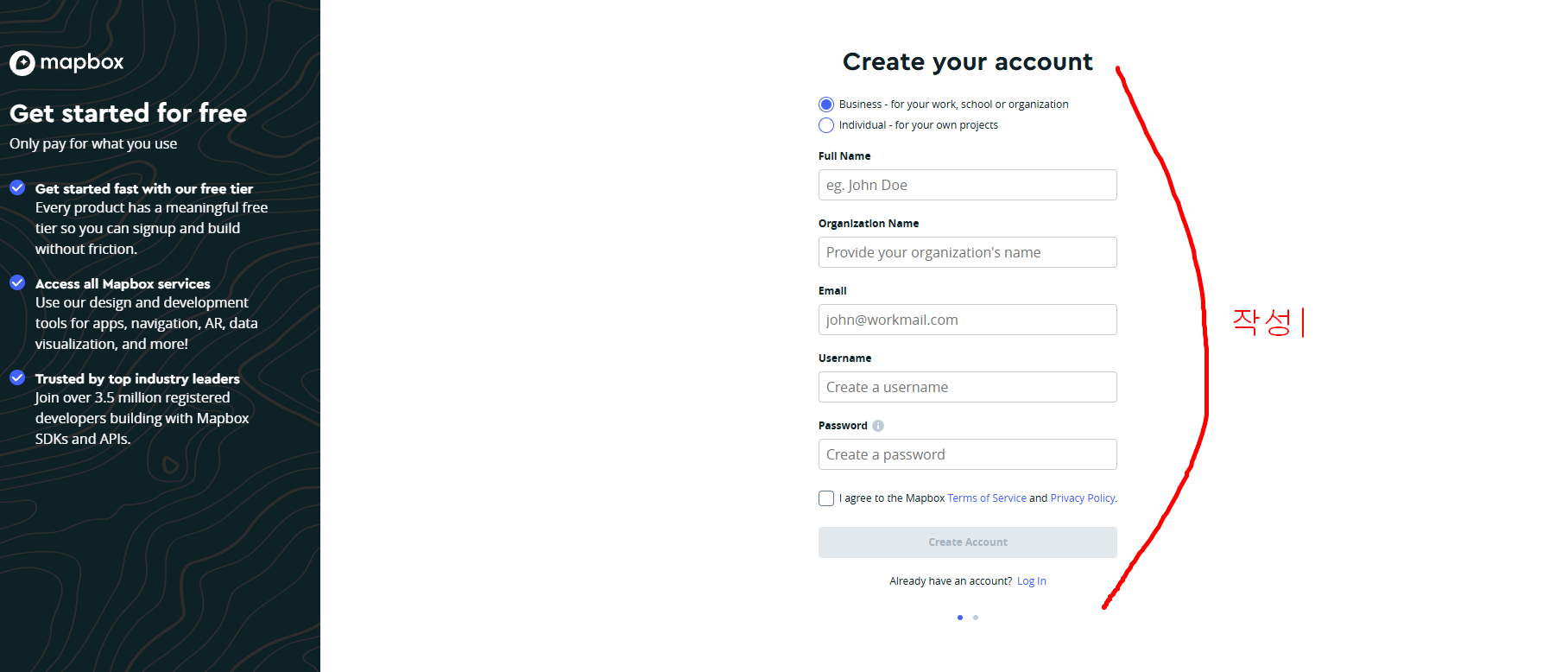
양식 작성 후 가입
2. 토근 발급

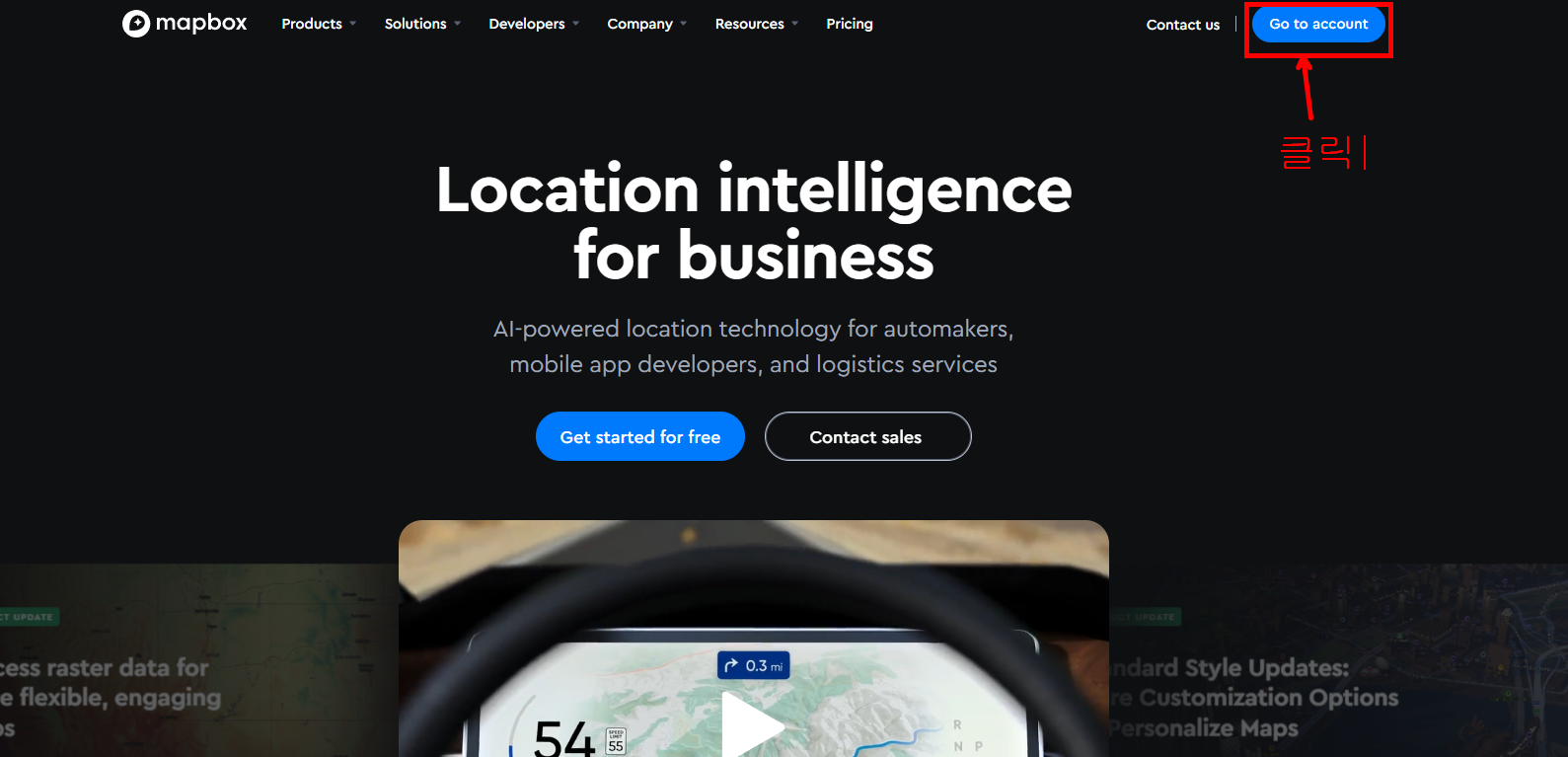
Get to account 클릭

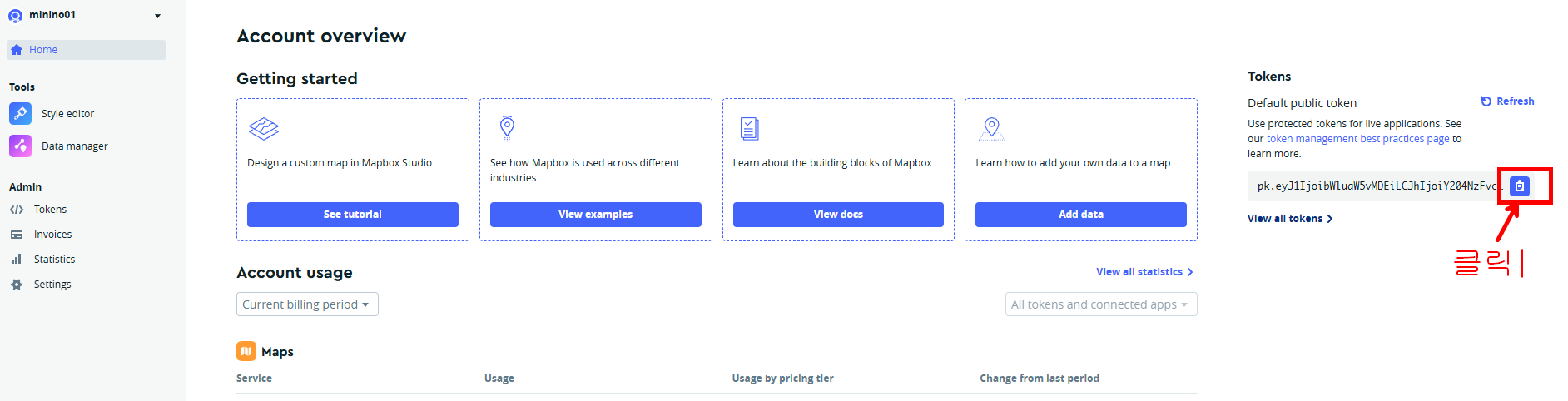
토큰복사 버튼 클릭
웹용 사용서비스인 Mapbox GL JS(자바스크립트용)은 월 5만건에 대해서 무료로 이용 가능 하다.
3. Mapbox 사용방법
Mapbox에서는 product에 따른 documnetation을 통해 쉽게 사용할 수 있도록 예제를 제공하고 있다.
Mapbox Docs
Add location datasets to any map, platform, or intelligence solution.
docs.mapbox.com
웹 애플리케이션용으로는 Mapbox GL Js 를 사용하면 된다. 여기서 GL은 Graphic Library의 약자로 2D,3D 맵을 렌더링 해주는 라이브러리다. 지도는 클라이언트 사이트 랜더링(client side renderring)을 지원하기 때문에 웹 브라우저에서 별도 플러그인 없이도 지도를 그려준다.
4. 기본코드 - Mapbox에서 제공하는 시작하기 기본 코드 예제
HTML파일에 JavaScript와 CSS 파일을 임포트 시켜준다. CSS 파일은 맵을 표시하고 팝업 및 마커와 같은 요소를 작동시키는 데 필요하다.
<script src='https://api.mapbox.com/mapbox-gl-js/v3.10.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v3.10.0/mapbox-gl.css' rel='stylesheet' />
HTML 파일 본문 body 안에 포함시킨다. 토큰값을 넘겨 mapbox를 load해준다.
<div id='map' style='width: 400px; height: 300px;'></div>
<script>
mapboxgl.accessToken = 'minwooToken'; //발급받은 토큰
const map = new mapboxgl.Map({
container: 'map', // container ID
style: 'mapbox://styles/mapbox/streets-v12', // style URL
center: [-74.5, 40], // starting position [lng, lat]
zoom: 9, // starting zoom
});
</script>vscode에 넣고 돌려보니
tip : center: [126.735901, 37.348980], 으로 바꿔주면 한국으로 나옴.

잘 나온다 이즈 굿
여기까지 기본 사용법 끝.
더 궁금하면 아래 예제를 통해서 조금더 알아보자.
https://deahan.tistory.com/464
[Mapbox] 맵 박스 지도 위성사진으로 교체하기
핵심코드 위성사진 지도를 지원하는 style 사용 style: 'mapbox://styles/mapbox/satellite-v9', // 스타일 URL 전체코드DOCTYPE html>html>head>meta charset="utf-8">title>Mapbox GL JS maptitle>meta name="viewport" content="initial-scale=
deahan.tistory.com
https://deahan.tistory.com/463
[Mapbox] 맵 박스 눈/비 내리는 효과 예제
1. Mapbox 비 내리는 예제비내리는 효과 핵심코드 /* 비 내리는 효과 */ map.on('style.load', () => { // 지도 스타일이 로드될 때 실행되는 이벤트 map.setConfigProperty('basemap', 'lightPreset', 'dawn'); // 기본 지도 스
deahan.tistory.com
https://deahan.tistory.com/462
[Mapbox] 맵 박스 3D 건물 세우기 예제
1.style = "mapbox://styles/mapbox/standard" 를 사용할 경우 3D 건물 핵심코드 const map = new mapboxgl.Map({ container: 'map', // container ID style: 'mapbox://styles/mapbox/standard', //mapbox://styles/mapbox/standard //mapbox://styles/mapbox/s
deahan.tistory.com
https://deahan.tistory.com/468
[Mapbox] 길찾기 API 기본 사용법 예시
https://docs.mapbox.com/help/tutorials/getting-started-directions-api/?step=0 Getting started with the Mapbox Directions API | HelpAdd routing capabilities to your application with the Mapbox Directions API.docs.mapbox.com 위 URL로 접속하면 길찾기
deahan.tistory.com
https://deahan.tistory.com/469
[Mapbox] 등시선API 기초 예시
https://docs.mapbox.com/help/tutorials/get-started-isochrone-api/?step=10 Get started with the Isochrone API | HelpCreate a web app using the Mapbox Isochrone API that allows users to visualize how far they could walk, bike, or drive within a given amount
deahan.tistory.com
'API사용' 카테고리의 다른 글
| [Mapbox] 맵 박스 눈/비 내리는 효과 예제 (0) | 2025.03.13 |
|---|---|
| [Mapbox] 맵 박스 3D 건물 세우기 예제 (0) | 2025.03.13 |
| [tourAPI] 공공데이터 AJAX 또는 JAVA로 받아오기 예제 (1) | 2025.03.04 |
| CoolSms (문자 보내기api) 사용 방법 (0) | 2023.06.24 |
| Chart.Js(라이브러리) 사용 방법 (0) | 2023.06.21 |



