728x90
https://www.ncloud.com/product/applicationService/maps
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
클릭

로그인 해야하는데 나는 네이버 간편로그인 으로 함

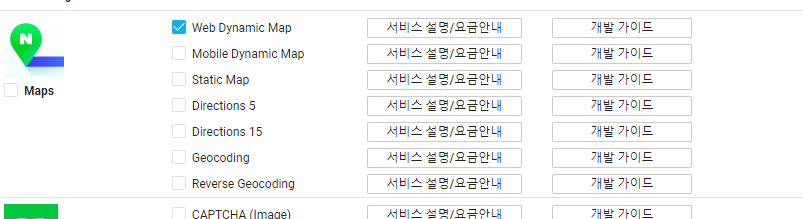
나는 맨 위에거만 체크

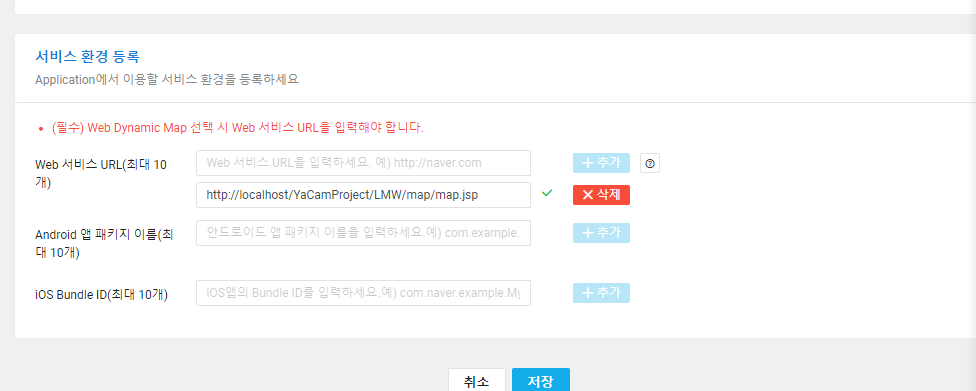
그리고 저장


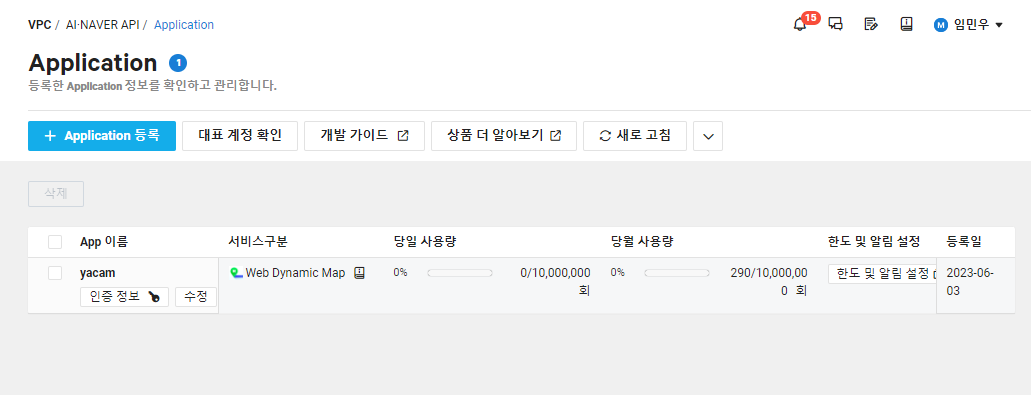
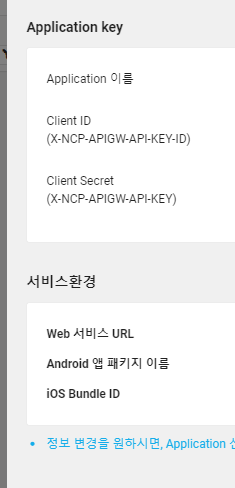
인증정보 버튼을 누르면 Application Key를 확인할 수 있다. 그 중에서 Client ID 를 복사해둔다
이제 준비 끝
NAVER 지도 API v3을 로드하려면 아까 복사한 Client ID가 필요
<head> 태그 안에 아래 코드를 추가"YOUR_CLIENT_ID" 부분에 복사한 id를 입력
<script type="text/javascript"
</script>


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>간단한 지도 표시하기</title>
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>
</head>
<body>
<div id="map" style="width:100%;height:1000px;"></div>
<script>
var HOME_PATH = window.HOME_PATH || '.';
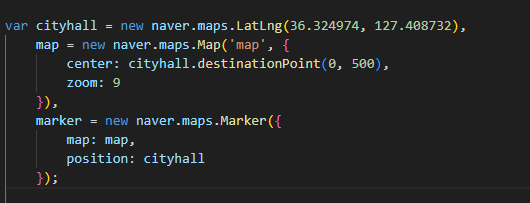
var cityhall = new naver.maps.LatLng(36.324974, 127.408732),//지도 위도 경도 표시
map = new naver.maps.Map('map', {
center: cityhall.destinationPoint(0, 500),
zoom: 9
}),
marker = new naver.maps.Marker({
map: map,
position: cityhall
});
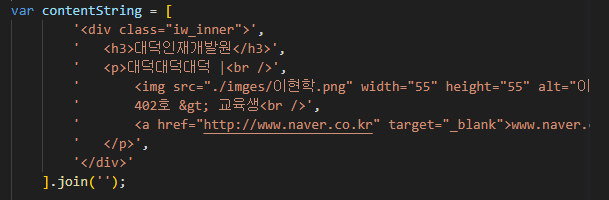
var contentString = [
'<div class="iw_inner">',
' <h3>대덕인재개발원</h3>',
' <p>대덕대덕대덕 |<br />',
' <img src="./imges/민우.png" width="55" height="55" alt="민우" class="thumb" /><br />',
' 402호 > 교육생<br />',
' <a href="http://www.naver.co.kr" target="_blank">www.naver.com/</a>',
' </p>',
'</div>'
].join('');
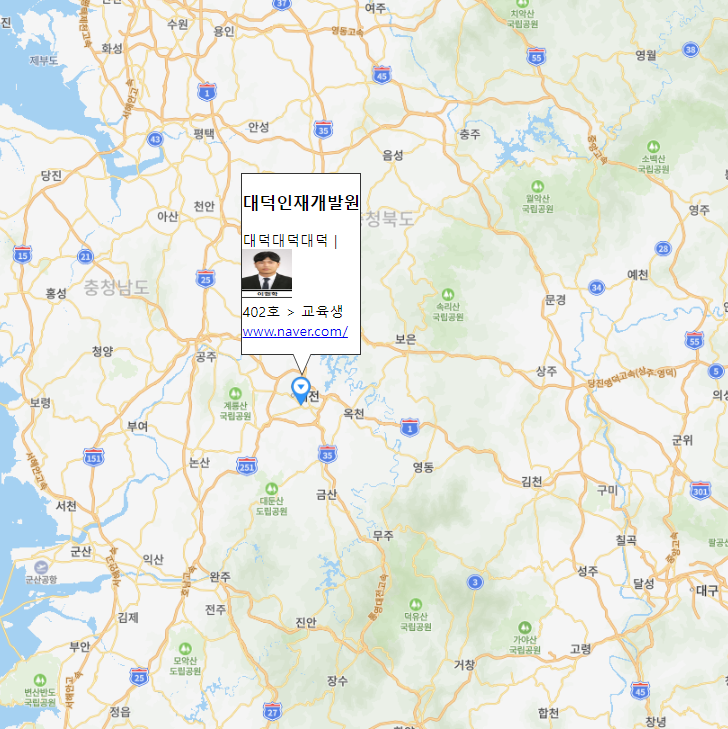
var infowindow = new naver.maps.InfoWindow({
content: contentString
});
naver.maps.Event.addListener(marker, "click", function(e) {
if (infowindow.getMap()) {
infowindow.close();
} else {
infowindow.open(map, marker);
}
});
infowindow.open(map, marker);

참고 영상
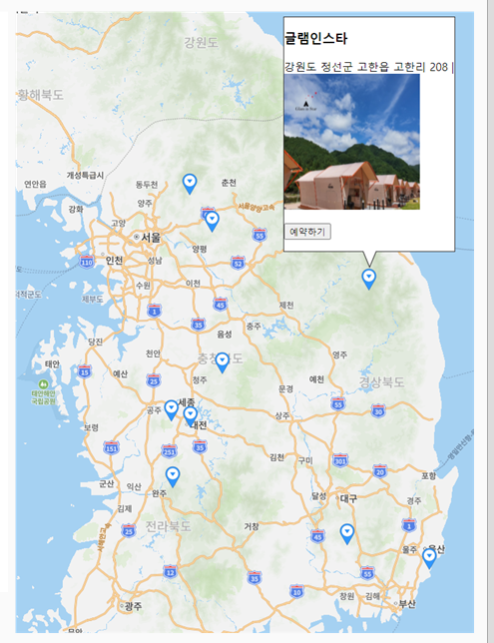
이건 내가 여러게 띄우고 싶을 때 쓴 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>간단한 지도 표시하기</title>
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>
</head>
<body>
<div id="map" style="width:100%;height:1000px;"></div>
<script>
var HOME_PATH = window.HOME_PATH || '.';
map = new naver.maps.Map('map', {
center: new naver.maps.LatLng(36.324974, 127.408732),
zoom: 8
})
var don = new naver.maps.LatLng(35.3945, 129.3456);
var best = new naver.maps.LatLng(36.3648, 127.257);
var jhouse = new naver.maps.LatLng(36.6724, 127.6673);
var san = new naver.maps.LatLng(35.5539, 128.6784);
var gapeng = new naver.maps.LatLng(37.8265, 127.4064);
var mozza = new naver.maps.LatLng(37.5877, 127.5876);
var glem = new naver.maps.LatLng(37.2191, 128.858);
var jeju = new naver.maps.LatLng(33.4328, 126.378);
var forsizzen = new naver.maps.LatLng(35.9299, 127.2689);
var ddit = new naver.maps.LatLng(36.324974, 127.408732);
var markers = [];
var infowindows = [];
markers.push(new naver.maps.Marker({
map: map,
position: don
}));
infowindows.push(new naver.maps.InfoWindow({
content: [
'<div class="iw_inner">',
' <h3>동해 카라반 펜션</h3>',
' <p> 경상남도 울산 울주군 온산읍 강양길 162 |<br />',
' <img src="<%=request.getContextPath()%>/ksj/images/동해 카라반 펜션.jpg" width="200" height="200" alt="이현학" class="thumb" /><br />',
' <form action="<%=request.getContextPath()%>/CampZoneA001.do">',
' <input type="hidden" value="A006" name="campno">',
' <input type="hidden" value="동해 카라반 펜션" name="campname">',
' <input type="submit" value="예약하기" class="button_style">',
' </form>',
' </p>',
'</div>'
].join('')
}));
markers.push(new naver.maps.Marker({
map: map,
position: best
}));
infowindows.push(new naver.maps.InfoWindow({
content: [
'<div class="iw_inner">',
' <h3>베스트필드 글램핑장 </h3>',
' <p>충청남도 공주시 반포면 동학사1로 65 |<br />',
' <img src="<%=request.getContextPath()%>/ksj/images/동학사 베스트 필드 글램핑장.jpeg" width="200" height="200" alt="이현학" class="thumb" /><br />',
' <form action="<%=request.getContextPath()%>/CampZoneA001.do">',
' <input type="hidden" value="A001" name="campno">',
' <input type="hidden" value="베스트필드 글램핑장" name="campname">',
' <input type="submit" value="예약하기" class="button_style">',
' </form>',
' </p>',
'</div>'
].join('')
}));
markers.push(new naver.maps.Marker({
map: map,
position: jhouse
}));
infowindows.push(new naver.maps.InfoWindow({
content: [
'<div class="iw_inner">',
' <h3>제이하우스 펜션 </h3>',
' <p>충청북도 청주시 상당구 미원면 쌍이운교로 285 |<br />',
' <img src="<%=request.getContextPath()%>/ksj/images/청주 제이펜션.jpeg" width="200" height="200" alt="이현학" class="thumb" /><br />',
' <form action="<%=request.getContextPath()%>/CampZoneA001.do">',
' <input type="hidden" value="A002" name="campno">',
' <input type="hidden" value="제이하우스 펜션" name="campname">',
' <input type="submit" value="예약하기" class="button_style">',
' </form>',
' </p>',
'</div>'
].join('')
}));
markers.push(new naver.maps.Marker({
map: map,
position: san
}));
infowindows.push(new naver.maps.InfoWindow({
content: [
'<div class="iw_inner">',
' <h3>화악산캠핑장</h3>',
' <p>경상남도 밀양시 부북면 대항길 321 |<br />',
' <img src="<%=request.getContextPath()%>/ksj/images/화악산캠핑장.jpg" width="200" height="200" alt="이현학" class="thumb" /><br />',
' <form action="<%=request.getContextPath()%>/CampZoneA001.do">',
' <input type="hidden" value="A005" name="campno">',
' <input type="hidden" value="화악산캠핑장" name="campname">',
' <input type="submit" value="예약하기" class="button_style">',
' </form>',
' </p>',
'</div>'
].join('')
}));
markers.push(new naver.maps.Marker({
map: map,
position: gapeng
}));
infowindows.push(new naver.maps.InfoWindow({
content: [
'<div class="iw_inner">',
' <h3>가평랜드 캠핑카라반 </h3>',
' <p>경기도 가평군 조종면 대보간선로611번길 479 (마일리) |<br />',
' <img src="<%=request.getContextPath()%>/ksj/images/가평랜드 캠핑장.jpg" width="200" height="200" alt="이현학" class="thumb" /><br />',
' <form action="<%=request.getContextPath()%>/CampZoneA001.do">',
' <input type="hidden" value="A007" name="campno">',
' <input type="hidden" value="가평랜드 캠핑카라반" name="campname">',
' <input type="submit" value="예약하기" class="button_style">',
' </form>',
' </p>',
'</div>'
].join('')
}));
markers.push(new naver.maps.Marker({
map: map,
position: mozza
}));
infowindows.push(new naver.maps.InfoWindow({
content: [
'<div class="iw_inner">',
' <h3>모짜르트 캠핑장 </h3>',
' <p> 경기도 양평군 단월면 윗고북길 33-21 (산음리) |<br />',
' <img src="<%=request.getContextPath()%>/ksj/images/모짜르트 캠핑장.jpg" width="200" height="200" alt="이현학" class="thumb" /><br />',
' <form action="<%=request.getContextPath()%>/CampZoneA001.do">',
' <input type="hidden" value="A008" name="campno">',
' <input type="hidden" value="모짜르트 캠핑장" name="campname">',
' <input type="submit" value="예약하기" class="button_style">',
' </form>',
' </p>',
'</div>'
].join('')
}));
markers.push(new naver.maps.Marker({
map: map,
position: glem
}));
infowindows.push(new naver.maps.InfoWindow({
content: [
'<div class="iw_inner">',
' <h3>글램인스타 </h3>',
' <p>강원도 정선군 고한읍 고한리 208 |<br />',
' <img src="<%=request.getContextPath()%>/ksj/images/글램인스타.jpg" width="200" height="200" alt="이현학" class="thumb" /><br />',
' <form action="<%=request.getContextPath()%>/CampZoneA001.do">',
' <input type="hidden" value="A009" name="campno">',
' <input type="hidden" value="글램인스타" name="campname">',
' <input type="submit" value="예약하기" class="button_style">',
' </form>',
' </p>',
'</div>'
].join('')
}));
markers.push(new naver.maps.Marker({
map: map,
position: jeju
}));
infowindows.push(new naver.maps.InfoWindow({
content: [
'<div class="iw_inner">',
' <h3>제주올레캠핑장</h3>',
' <p>제주도 제주시 애월읍 평화로 2032-18 (소길리) |<br />',
' <img src="<%=request.getContextPath()%>/ksj/images/제주올레캠핑장.jpg" width="200" height="200" alt="이현학" class="thumb" /><br />',
' <form action="<%=request.getContextPath()%>/CampZoneA001.do">',
' <input type="hidden" value="A010" name="campno">',
' <input type="hidden" value="제주올레캠핑장" name="campname">',
' <input type="submit" value="예약하기" class="button_style">',
' </form>',
' </p>',
'</div>'
].join('')
}));
markers.push(new naver.maps.Marker({
map: map,
position: forsizzen
}));
infowindows.push(new naver.maps.InfoWindow({
content: [
'<div class="iw_inner">',
' <h3>포시즌 애견전용 울타리캠핑장 </h3>',
' <p>전라북도 완주군 상당구 동상면 송광수만로 1079-12 |<br />',
' <img src="<%=request.getContextPath()%>/ksj/images/포시즌 애견전용 울타리캠핑장.jpeg" width="200" height="200" alt="이현학" class="thumb" /><br />',
' <form action="<%=request.getContextPath()%>/CampZoneA001.do">',
' <input type="hidden" value="A003" name="campno">',
' <input type="hidden" value="포시즌 애견전용 울타리캠핑장" name="campname">',
' <input type="submit" value="예약하기" class="button_style">',
' </form>',
' </p>',
'</div>'
].join('')
}));
markers.push(new naver.maps.Marker({
map: map,
position: ddit
}));
infowindows.push(new naver.maps.InfoWindow({
content: [
'<div class="iw_inner">',
' <h3>대덕인재 캠핑장</h3>',
' <p> 대전 중구 계룡로 846 |<br />',
' <img src="<%=request.getContextPath()%>/ksj/images/대덕인재 캠핑장.jpg" width="200" height="200" alt="이현학" class="thumb" /><br />',
' <form action="<%=request.getContextPath()%>/CampZoneA001.do">',
' <input type="hidden" value="A004" name="campno">',
' <input type="hidden" value="대덕인재 캠핑장" name="campname">',
' <input type="submit" value="예약하기" class="button_style">',
' </form>',
' </p>',
'</div>'
].join('')
}));
for(let i=0; i<markers.length; i++){
naver.maps.Event.addListener(markers[i], "click", function(e) {
if (infowindows[i].getMap()) {
infowindows[i].close();
} else {
infowindows[i].open(map, markers[i]);
}
});
}
infowindows[0].open(map, markers[0]);
</script>
</body>
</html>

구글지도 : https://www.google.com/maps
난 여기서 위도 경도 알아옴
'API사용' 카테고리의 다른 글
| [Mapbox] 맵 박스 기본 사용법 및 셋팅하기 (0) | 2025.03.13 |
|---|---|
| [tourAPI] 공공데이터 AJAX 또는 JAVA로 받아오기 예제 (1) | 2025.03.04 |
| CoolSms (문자 보내기api) 사용 방법 (0) | 2023.06.24 |
| Chart.Js(라이브러리) 사용 방법 (0) | 2023.06.21 |
| OpenWeather(날씨api) 사용 방법 (0) | 2023.06.21 |


