728x90

01.
- page 디렉티브 <%@page...%> : JSP페이지에 대한 정보 설정
- include디렉티브 <%@include...%> : JSP 페이지의 특정 영역에 다른문서를 포함
- taglib 디렉티브 <%@taglib%...> : JSP페이지에서 사용할 태그 라이브러리 설정
02
- page 디렉티브 : <%@ page language="java" contentType="text/html; charset=UTF-8"%>
03
- include디렉티브 : <%@ include file="include01_header.jsp" %>
04
- <%!
Date ata = new Date();
int num = 5*5;
%>
<h3>
<%
out.print("현재날짜 : " + ata);
%>
<br>
<%
out.print("5의 제곱 : " + num);
%>
</h3>


05
- header.jsp
- <%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<h4> Hello, Java Server Pages</h4>
<%@ include file="include.jsp" %>
</body>
</html> - include.jsp
- <%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<%! Date data = new Date(); %>
<% out.print("현재시간 : "+data); %>
</body>
</html>
06
- language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<%for(int i=1; i<=10; i++){
if(i%2==0){
out.print(" " + i);
}
} %>
</body>
</html>

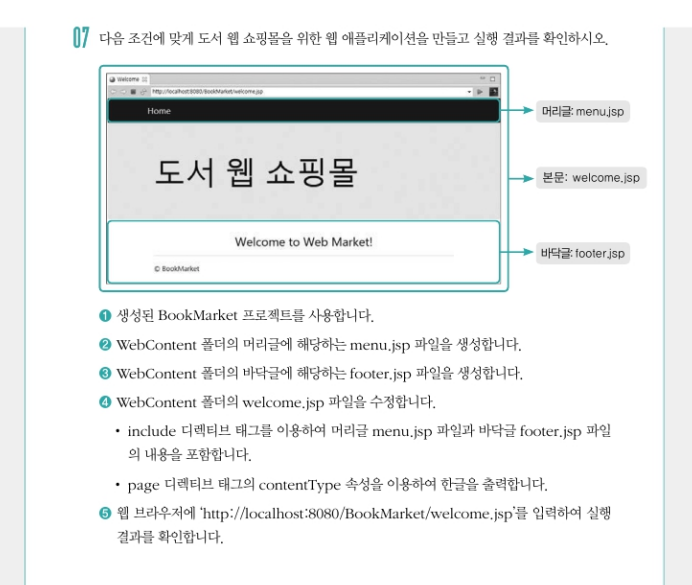
07
- header.jsp.jsp
- <%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<h4> Hello, Java Server Pages</h4>
<%@ include file="include.jsp" %>
</body>
</html>
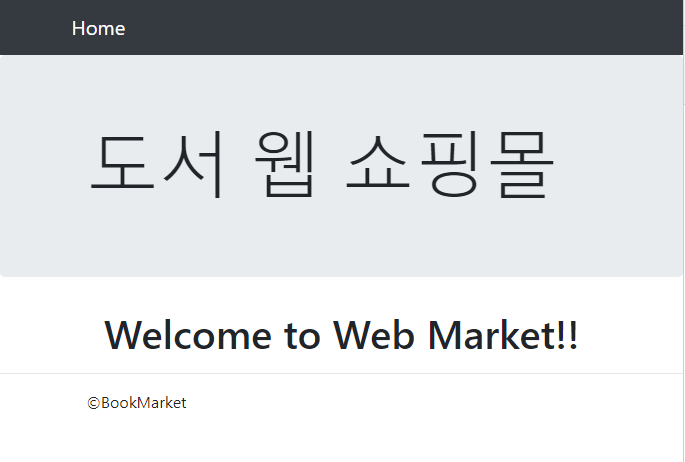
- welcome.jsp
- <%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<body>
<%@ include file="menu.jsp" %>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">
도서 웹 쇼핑몰
</h1>
</div>
</div>
<%@ include file="footer.jsp" %>
</body>
</html>
- tooter.jsp
- <%@ page language="java" contentType="text/html; charset=UTF-8"%>
<h1 style="text-align: center;">Welcome to Web Market!!</h1>
<hr>
<!-- container : 내용이 들어갈 떄 -->
<footer class="container">
<p>©BookMarket</p>
</footer>

'JSP > 웹페이지 만들기' 카테고리의 다른 글
| JSP 웹페이지 만들기 8장 연습문제 (0) | 2023.07.15 |
|---|---|
| JSP 웹페이지 만들기 7장 연습문제 (0) | 2023.07.05 |
| JSP 20230703 웹페이지만들기 6장 form정리 및 실습 (0) | 2023.07.03 |
| JSP 20230629 웹페이지 만들기 5장 실습 (1) | 2023.06.29 |
| JSP 4장 액션 태그 + 자바빈즈 정리 + 연습문제 (1) | 2023.06.27 |



