1.유효성 검사한 무엇인가?
1)
유효성 검사는 사용자가 폼 페이지에서 입력한 데이터 값이
서버로 전송되기 전에 특정 규칙에 맞게 입력되었는지 검증하는 것
2)
유효성 검사를 위한 핸들러 함수는 폼 페이지에서 이벤트가 발생했을 때
(<submit>를 클릭한 경우)의 유효성 검사를 위해 매핑하는 메소드
2.유효성 검사를 위한 두 가지 처리 기법을 간단히 설명하시오.
1)기본유효성 검사
1.입력 항목에 입력한 데이터 값이 있는지 없는지 확인하고
데이터 길이, 숫자 등 기본적인 것이 맞는지 검사
2.데이터 값의 유무에 대한 검사에서 회원 가입 페이지에서 사용자가아이디와 비밀번호 등
필수 입력 항목을 입력하지 않고 <전송>을 클릭하면 입력하지 않았자는 오류 메시지가 나타남
3데이터 길이에 대한 검사는 회원 가입 페이지에서 아이디, 비밀ㄹ번호 등과 같은 입력 데이터의
제한 길이를 확인
4.숫자 여부는 isNAN()함수를 활용하여 검사
2)데이터 형식 유효성 검사
1. 사용자가 폼페이지의 입력 항목에 입력한 데이터 값이 특정 형태에 적합한지 검사하기 위해
정규 표현식을 사용하는 방법으로 기본 유효성 검사보다 복잡하다.
2.정규표현식은 특정한 규칙을 가진 문자열의 집합을 표현하는 데 사용하는 형식 언어이다.
3.정규 표현식에서 사용하는 기호를 메타 문자로 한다. 메타 문자는 정규 표현식 내부에서
특정한 의미를 가진 문자
3.유효성 검사를 위한 핸들러 함수와 폼 페이지를 작성하는 기법을 설명하시오
1)
input 태그의 type 속성 값이 submit인 경우 onclick 속성을 이용하여 핸들러 함수를
설정 또는 form태그의 onsubmit 속성 값에 설정한다.
2)
자바스크립트를 이용하여 <script>..</script> 내에 핸들러 함수를 작성한다.
3)
폼 페이지에서 입력된 데이터 값을 핸들러 함수로 가져오기 위해
form 태그의 name 속성 또는 forms 객체를 이용한다
4.비밀번호가 아이디를 포함하지 않도록 조건에 맞게JSP 애플리케이션을 만들고 실행결과를 확인하시오.
1)
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
<script type="text/javascript">
function checkForm(){
let form = document.loginForm;
//name값으로 value값 가져옴
if(form.id.value==""){
alert("아이디를 입력해주세요")
form.id.focus();
return false; //함수멈춤
}else if(form.passwd.value==""){
alert("비밀번호를 입력해 주세요")
form.passwd.focus();
return false; //함수 멈춤
}
}
</script>
</head>
<body>
<form name="loginForm">
<label >아이디 : </label>
<input type="text" id="id" name="id"><br/>
<label>비밀번호 : </label>
<input type="text" id="passwd" name="passwd"><br/>
<input type="button" value="전송" onclick="checkForm()" >
</form>
</body>
</html>

2)validation01_process.jsp생성
request 내장 객체의 getParalmeter()메소드를 사용하여 요청 파라미터 값을 출력한다
3)웹 브라우저에 확인해본다.


5.비밀번호로 동일한 영문이나 숫자를 3개 이상 사용하지 않도록 조건에 맞게
어플리 케이션을 만들고 실행결과를 확인
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
<script>
function formcheck(){
let from = document.loginForm;
let passwd = from.passwd.value;
let passwdCheck = from.passwdCheck.value;
if(/(\w)\1\1/.test(passwd)){
alert("같은 숫자나 영문이 3자이상 연속될 수 없습니다")
from.passwd.value = "";
from.passwd.focus();
return false;
}else if(passwd!=passwdCheck){
alert("비밀번호가 일치하지 않습니다 다시 확인해 주세요.")
from.passwdCheck.value ="";
from.passwdCheck.focus();
return false;
}
}
</script>
</head>
<body>
<form name="loginForm"action="">
<label>아이디 : </label>
<input type="text" id="id" name="id"><br/>
<label>비밀번호 : </label>
<input type="text" id="passwd" name="passwd"><br/>
<label>비밀번호 확인 : </label>
<input type="text" id="passwdCheck" name="passwdCheck"><br/>
</form>
<input type="button" value="전송" onclick="formcheck()">
</body>
</html>

6.비밀번호가 영문,숫자,특수기호를 조합한 8자 이상이 되도록 조건데 맞게
어플리케이션을 만들고 실행 결과를 확인하세요
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
<script>
function formcheck(){
let from = document.loginForm;
let passwd = from.passwd.value;
let passwdCheck = from.passwdCheck.value;
let reg = /^(?=.*[a-zA-Z])(?=.*[!@#$%^*+=-])(?=.*[0-9]).{8,15}$/
if(!reg.test(passwd)){
alert("영문+숫자+특수기호 8자리 이상으로 구성하여야 한다.")
from.passwd.value = "";
from.passwd.focus();
return false;
}else if(passwd!=passwdCheck){
alert("비밀번호가 일치하지 않습니다 다시 확인해 주세요.")
from.passwdCheck.value ="";
from.passwdCheck.focus();
return false;
}
}
</script>
</head>
<body>
<form name="loginForm"action="">
<label>아이디 : </label>
<input type="text" id="id" name="id"><br/>
<label>비밀번호 : </label>
<input type="text" id="passwd" name="passwd"><br/>
<label>비밀번호 확인 : </label>
<input type="text" id="passwdCheck" name="passwdCheck"><br/>
</form>
<input type="button" value="전송" onclick="formcheck()">
</body>
</html>
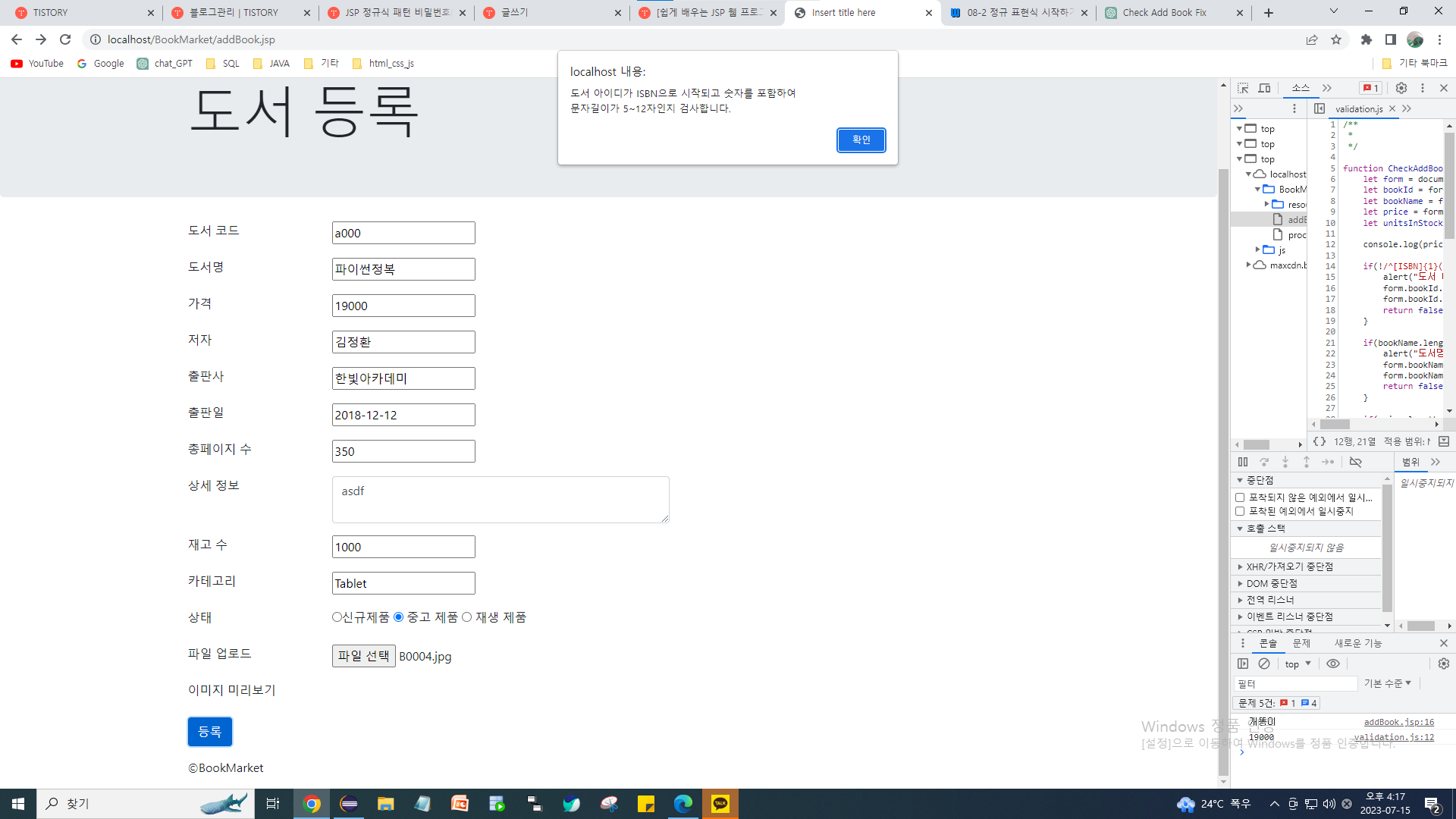
7.조건에 맞게 도서 웹 쇼핑몰을 위한 웹 어플리케이션을 만들고 실행 결과를 확인하시오

js폴더 및 validation.js생성
validation.js
/**
*
*/
function CheckAddBook(){
let form = document.addForm;
let bookId = form.bookId.value;//도서ID
let bookName = form.name.value;//도서명
let price = form.unitPrice.value;//가격
let unitsInStock = form.unitsInStock.value//재고수
console.log(price);
if(!/^[ISBN]{1}([0-9]{4,11}$)/.test(bookId)){
alert("도서 아이디가 ISBN으로 시작되고 숫자를 포함하여 \n문자길이가 5~12자인지 검사합니다.")
form.bookId.select();
form.bookId.focus();
return false;
}
if(bookName.length<4 || bookName.lenght>12 ){
alert("도서명의 문자 길이가 4~12자인지 검사합니다.")
form.bookName.selsect();
form.bookName.focus();
return false;
}
if(price.length==0 || isNaN(price || price < 0)){
alert("가격의 문자 길이가 0인지 숫자인지 음수인지 검사합니다.")
form.unitPrice.select();
form.unitPrice.focus();
return false;
}
if(isNaN(unitsInStock) || unitsInStock<0){
alert("재고 수가 숫자인지 검사합니다.")
form.unitsInStock.select();
form.unitsInStock.focus();
return false;
}
form.submit();
}
addBook.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script type="text/javascript" src="/js/jquery-3.6.0.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/resources/js/validation.js"></script>
<script>
$(function(){
console.log("개똥이");
//이미지 미리보기 시작
$("#productImage").on("change",handleImg);
function handleImg(e){
//첨부파일들
let files = e.target.files;
//파일 배열 Object
let fileArr = Array.prototype.slice.call(files);
//파일 반복
fileArr.forEach(function(f){
if(!f.type.match("image.*")){
alert("이미지 확장자만 가능합니다.");
//함수 종료
return;
}
let reader = new FileReader();
//e : 파일 읽을 때 이벤트
reader.onload = function(e){
let img_html = "<img src='"+e.target.result + "'style='width:100%;'/>";
//class = col-sm-5 divImg
$('.divImg').html(img_html);
}
//리더로 파일 읽음
reader.readAsDataURL(f);
});
}
})
</script>
</head>
<body>
<%@ include file="menu.jsp" %>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">
도서 등록
</h1>
</div>
</div>
<div class="container">
<form name="addForm" action="./processAddBook2.jsp" class="form-horizontal" enctype="multipart/form-data" method="post">
<div class="form-group row">
<label class="col-sm-2" for="bookId">도서 코드</label>
<div class="col-sm-3">
<input type="text" id="bookId" name="bookId">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2" for="name">도서명</label>
<div class="col-sm-3">
<input type="text" id="name" name="name">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2" for="unitPrice">가격</label>
<div class="col-sm-3">
<input type="text" id="unitPrice" name="unitPrice">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2" for="author">저자</label>
<div class="col-sm-3">
<input type="text" id="author" name="author">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2" for="publisher">출판사</label>
<div class="col-sm-3">
<input type="text" id="publisher" name="publisher">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2" for="releseDate">출판일</label>
<div class="col-sm-3">
<input type="text" id="releseDate" name="releseDate">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2" for="totalPages">총페이지 수</label>
<div class="col-sm-3">
<input type="text" id="totalPages" name="totalPages">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2" for="description">상세 정보</label>
<div class="col-sm-5">
<textarea name="description" cols="50" rows="2" class="form-control"></textarea>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2" for="unitsInStock">재고 수</label>
<div class="col-sm-3">
<input type="text" id="unitsInStock" name="unitsInStock">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2" for="category">카테고리</label>
<div class="col-sm-3">
<input type="text" id="category" name="category">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">상태</label>
<div class="col-sm-5">
<input type="radio" name="condition" value="New ">신규제품
<input type="radio" name="condition" value="Old"> 중고 제품
<input type="radio" name="condition" value="Refurbished"> 재생 제품
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">파일 업로드</label>
<div class="col-sm-5">
<input type="file" id="productImage" name="filename">
</div>
</div>
<div class="form-group row">
<label class="col-sm-5">이미지 미리보기</label>
<div class="col-sm-5 divImg"></div>
</div>
<div class="form-group row">
<div class="col-sm-offset-2 col-sm-10">
<input type="button" class="btn btn-primary" value="등록" onclick="CheckAddBook()">
</div>
</div>
</form>
</div>
<%@ include file="footer.jsp" %>
</body>
</html>
'JSP > 웹페이지 만들기' 카테고리의 다른 글
| JSP 웹페이지 만들기 10장 연습문제(시큐리티) (0) | 2023.07.17 |
|---|---|
| JSP 웹페이지 만들기 9장 연습문제(다국어) (0) | 2023.07.15 |
| JSP 웹페이지 만들기 7장 연습문제 (0) | 2023.07.05 |
| JSP 20230703 웹페이지만들기 6장 form정리 및 실습 (0) | 2023.07.03 |
| JSP 20230629 웹페이지 만들기 5장 실습 (1) | 2023.06.29 |



