
구글에 react검색
react사이트 클릭

파란색 시작하기 클릭

온라인 플레이 그라운드 = 내 컴퓨터에 개발환경을 셋팅하지 않고 온라인 서비스를 이용하는 것
Stackblitz
를 클릭한다

그럼 이런 화면이 뜸 여기에 바로 코딩을 시작하면됨
개발환경 셋팅이 어렵거나 그러면 여기서 바로 시작하면됨
하지만 나는 react개발환경을 셋팅해 연습하겠다!!
시작하기 오른쪽 메뉴바에
새로운 React 앱 만들기가 있다


새로운 React 앱 만들기 클릭

툴 체인이라는것이 나옴
툴체인 = 리액트를 개발하기 위한 필요한 모든 환경을 기본적으로 제공하는 편리한 도구들이다
그중에서 나는 Create React App이라는것을 사용할 예정이다.
Create React App클릭

이 화면에서

Create React App 클릭
하면
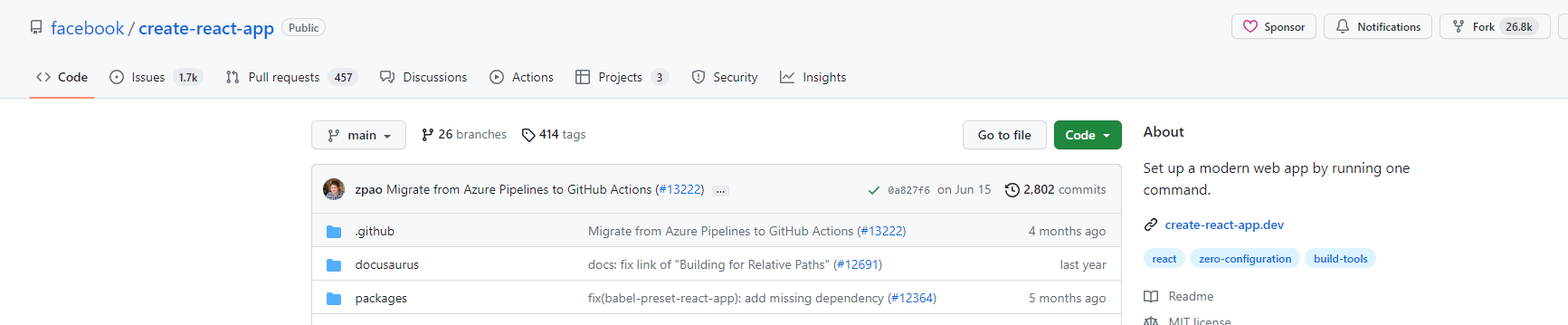
Create React App의 깃허브 페이지가 나옴


오른쪽 About 란에
클립모양 비슷한 고리쪽 보면
vreate-react-app.dev가 있는데 그 링크를 누르면
vreate-react-app 의 홈페이지로 이동한다.

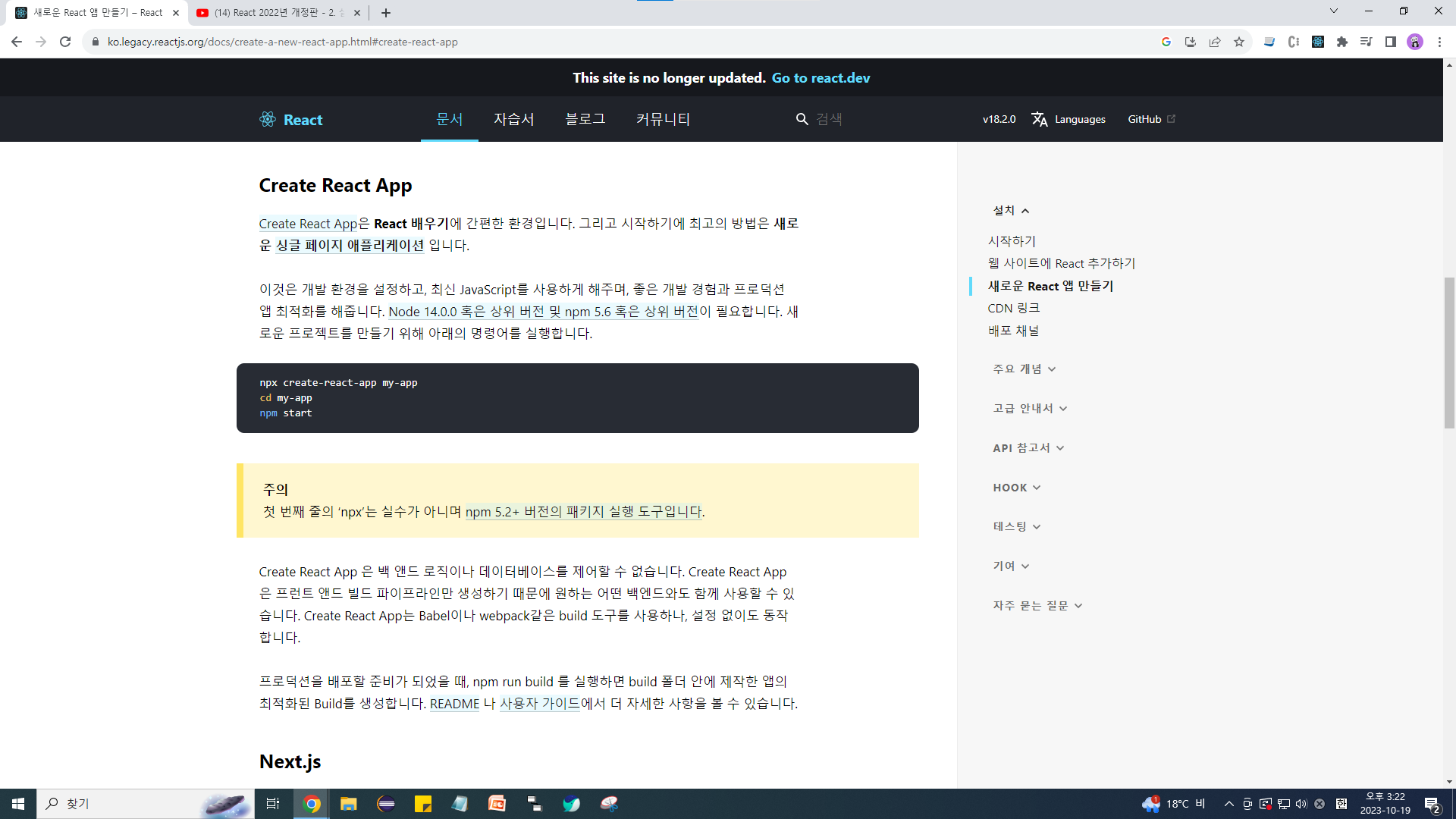
이런 화면이 나옴 여기에 react 사용 방법이 나와있는데
이것을 잘쓰려면 공부좀 해야된다고함...
여기서 밑으로 내리면

이것을 사용하기 위해서 나의 터미널에서
npx create-react-app 나의 프로젝트를 담을 디렉토리 이름
ex) npx create-react-app my-app
을 적으라고 나와있음
하지만 이npx라는것을 실행하기 위해서는
nodeJS를 깔아야함
구글에 nodejs.org 라고 치면

이 화면이 나오는데 여기서
왼쪽에 LTS버젼을 다운받아도 되고
오른쪽 현재 버젼을 다운받아도됨
무튼 둘다 상관없다.
다운 받았으면 나는
Visual Studio Code 에디터를 사용할 예정임

폴더열기를 누르고 원하는 경로에 폴더 하나 생성한다
나는 바탕화면에 만들어 보겠다 이름은
react-app이라고 지었다
이유는 react라고 지으면 오동작 할 수 도 있으니깐
react란 이름은 피하자

그럼 이폴더 를 클릭하고 폴더 선택한다
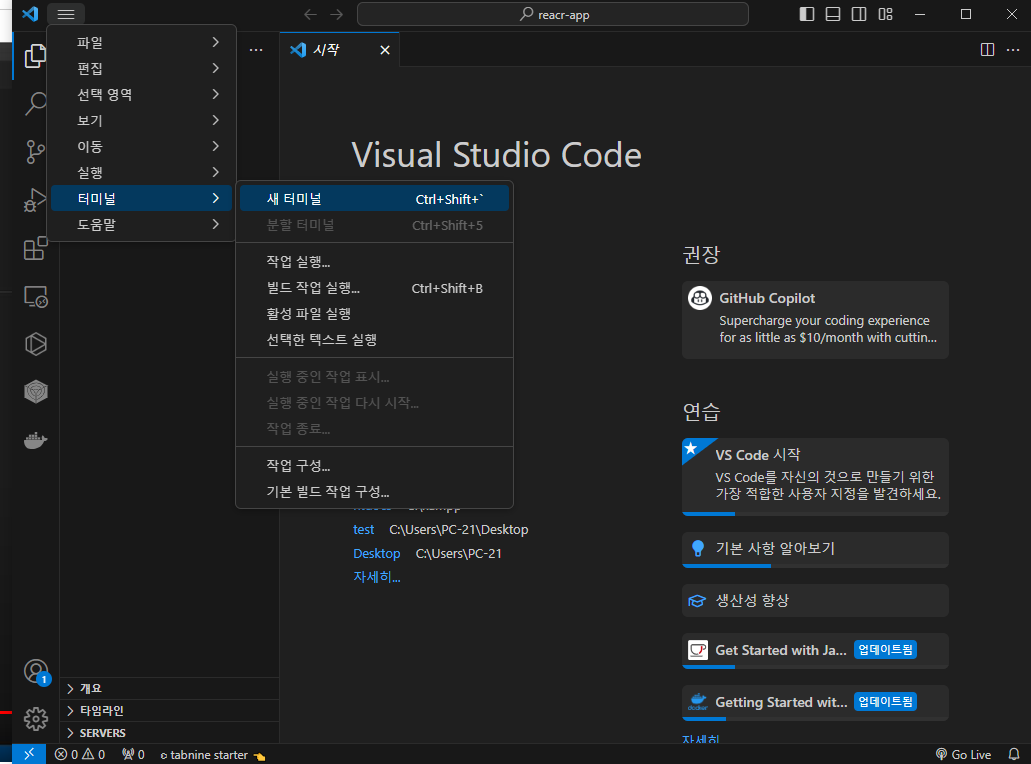
그럼 폴더가 이렇게 잘 설정 됬는데

터미널로가서 새 터미널을 열어준다


여기서 nodeJS를 설치했다면
npx라는 명령어를 쓸 수 있게된다
여기서
npx create-react-app 이라고 쓰면
npx를 이용해서 create-react-app이라고 하는 앱을 바로 사용할 수 있게된다.
그뒤에는 폴더이름을 적는데 현재 디렉토리에 개발환경을 셋팅할 것이기 떄문에
현재 디렉토리를 의미하는 .을 찍어준다
ex) npx create-react-app .
그럼 잠시후 이런화면이 나오는데 여기서

이런 화면이 나오면

'REACT > REACT기초' 카테고리의 다른 글
| 리액트(react) 설치 방법과 기초 (1) | 2023.10.18 |
|---|
