영어를 잘한다면 책 다운로드 받자

document pub 뒤에 제목을 입력하면

이렇게 나오는데 Learning React Modern 어쩌고 저쩌고 나온다

다운로드
이렇게 다운로드받아서

이 3개를 다운받았습니다.
그리고 다운로드 받은 파일을


pdf2go로 가서

Convert to PDF 클릭 해서

Choose File을 선택해 저장받은 파일을 올리자 그리고 start하면
파일이 PDF파일로 변한다
그럼 구글로 열면 보기 편하다
=================================여기서부터 리액트=================================
리액트는 클라이언트 자바스크립트 라이브러리 이다 사용은 (script src=.... 해서 사용)
페이스북에서 맹글었음. 16버젼에서 hook이라 불리는 리액트 제공 함수
class 기반과 function기반으로 나위었었는뎅, fnuction 승리
안타깝게 리액트 단독으로 쓰려면 이것 저것 세팅해야 되는 게
짜증 나게 많아서, 페이스북에서 제공하는 creat-react-app이라는 cli를 사용
cli를 사용하려면 npm(노드 패키지 메니져 스프링에서 메이븐)이 필요한뎅, npm은 node가 설치되어 있어야 함
그럼 node는 뭐얌? (자바스크립트 runtime)
브라우져에는 자바스크립트 runtime이 내장되어 있어서 자바스크립트를 돌릴 수 있었던 것임, node를 설치하면 자바 스크립트로 서버도 맹글공 웬만한 건 다 할 수 있음
그렇다면 이제 설치해보자

일반적인 node.js인데
보통 이걸로 설치 잘 안함
이유는? Node.js도 버젼이 많은데 옛날 버젼을 수정하거나 무튼 뭐할때 옜날버전을 못씀
버젼을 여러개 마음대로 왔다갔다 할 수 있는? 다운받을 수 있는? 뭐 그런게 있단다...
그럼 그게 뭔데?
nvm window를 쳐보자
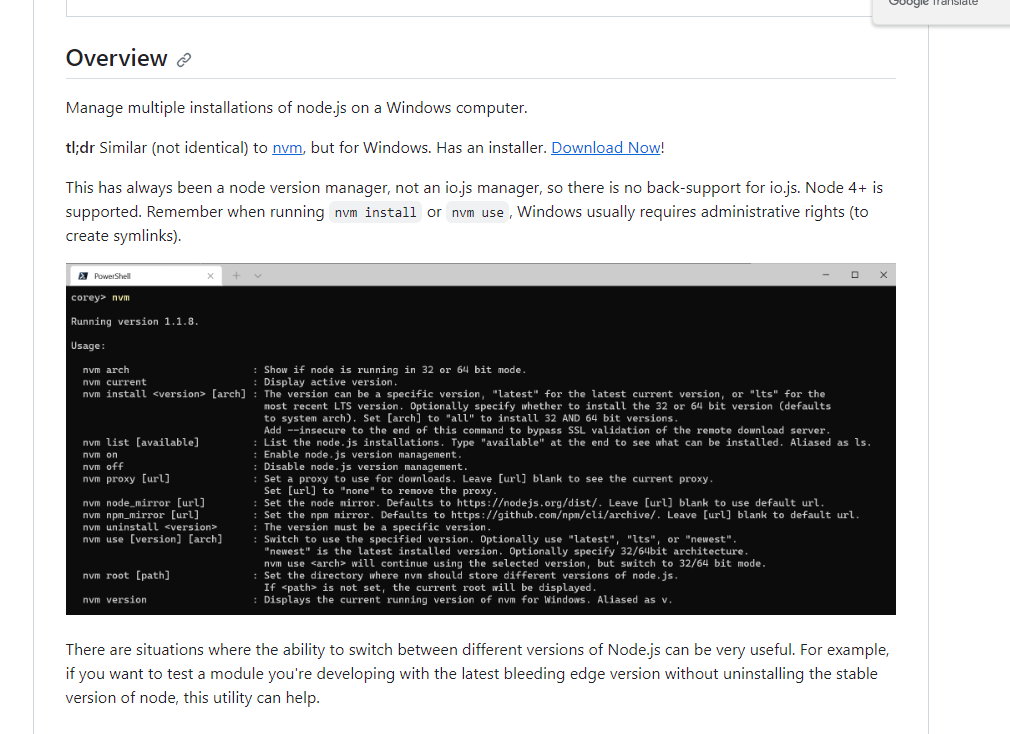
그럼 이렇게 깃허브 하나가 뜨는데

corebutler/nvm-windows: 어쩌고 저쩌고 클릭
그리고 밑으로 내리다 보면

여기서 Download Now! 를 클릭한다 그럼 새 창이하나 뜨고 다시 스크롤 내리면
이런 화면이 또 나오는데
여기서 nvm-setup.exe 를 다운받아 실행한다.

그럼 여기서

I accept the agreement 체크

경로 지정하는건데 뭐 바꿀거 없으니깐 Next

Install클릭

예 클릭

Finish 하고
window열어서 명령 프롬프트를

오른 쪽 클릭해서 관리자 권한으로 열기

nvm version
치고 엔터

그리고 nvm halp를 치면 아래 화면이 나오는데

사용할 수 있는 명령어 들이다.

여기서 nvm list
를 다시 한번 엔터치면

nvm list [available]이 나오는데 이걸 써보자
그럼 아래 화면에 버젼들이 나온다

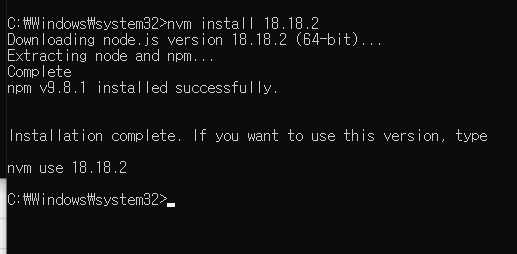
그럼 여기서 18.18.2 버젼을 다운 받아보자 방법은
nvm install 18.18.2
를 치면된다

그럼 아래 화면처럼 installed successfully라고 잘 설치됬다고 나온다

아까 말했듯이 여러개 다운받아보자
16.20.2 버젼을 다운받아보자
nvm install 16.20.2
치고 엔터

역시 잘 설치 됬고 여기서
nvm list라고 치면 설치되어있는 버젼이 나오고
*표시는 현재 내가 쓰고 있는 버젼을 얘기함

여기서 버젼을 바꾸려면
nvm use "버젼" 명령어를 쓰면된다
nvm use 16.20.2
를 치면 버젼이바뀌고
그냥 ls 라고만 써서도 리스트를 볼 수 있다.

우린 최신버젼 쓸거니깐 18.18.2로 다시 설정

그럼이제 빠이빠이 exit

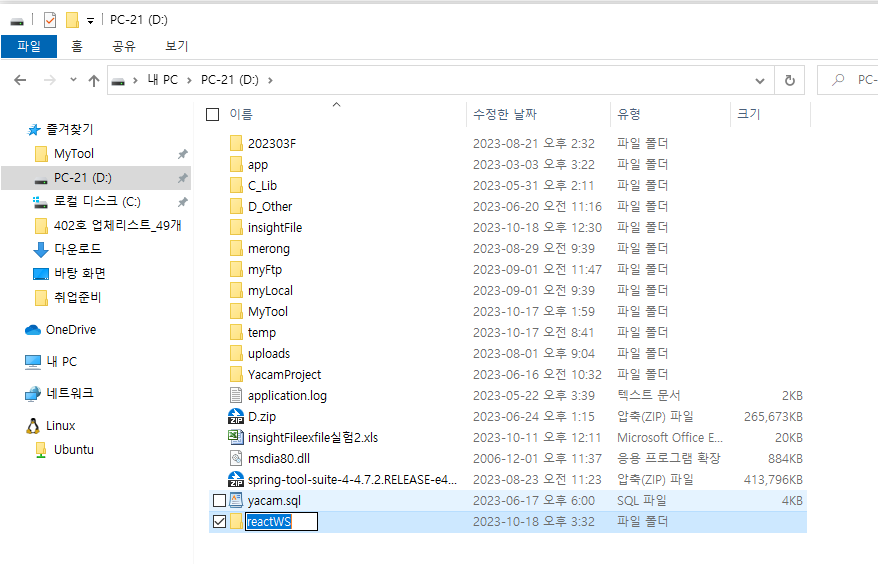
D드라이브에 가서

reactWS 리액트워크스페이스 파일을 하나 만들고

다시 폴더 하나 더생성 여기에 react만들거임
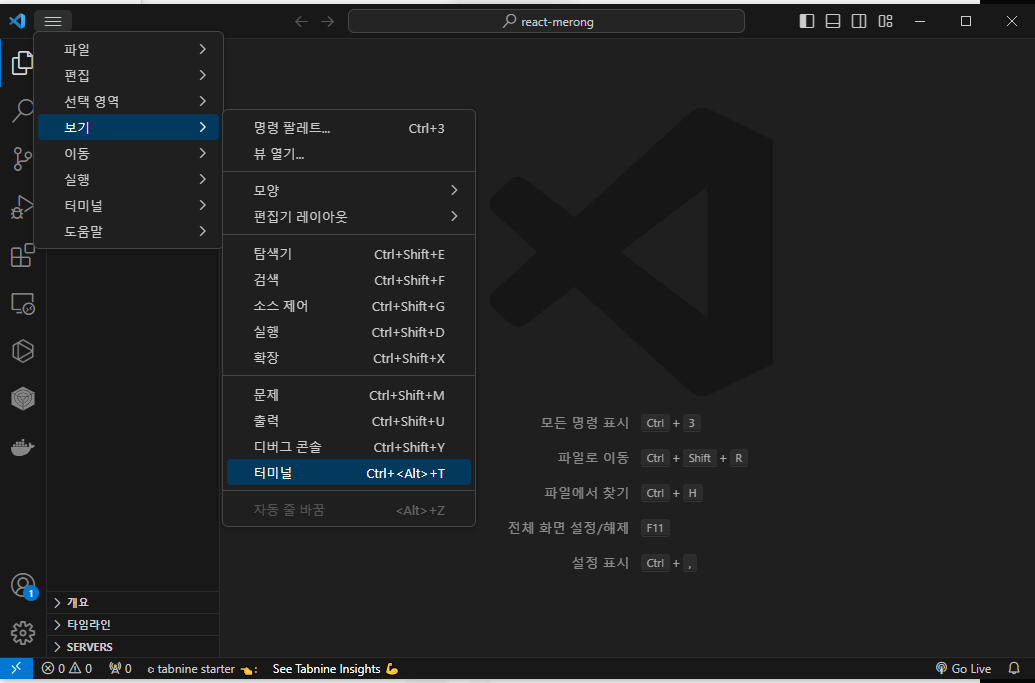
만들엇으면 VScode실행


vsCode 터미널을 연다

Command Prompt(기본값) 으로 설정후 옆에 다 cmd어쩌고 목록뜨는거 삭제시켜줬다

npx create-react-app
작성 후 엔터

그럼 이렇게 다운로드됨

Happy Hacking이라는 문자가 나오고 잘 설치 되었다는거임
여기서 좀 스크롤 올려보면

added 1459어쩌고 나오는데 1459 패키지들이 다운 되었다는 거란다.
그럼 여기서
npm start
치고 엔터

이렇게 나옴 그리고

localhost:3000과
192.168.142.9:3000 이라는 내 IP주소가 나오게 되는데
크롬으로 가서 URL에
localhost:3000
을 검색하면

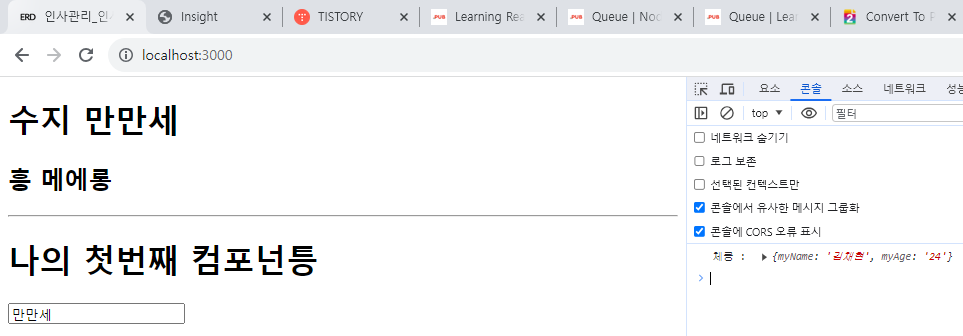
이런 화면이 나온다
그러면 이제 구글 웹스토어로 가서
react를 검색하면
다운로드 수와 별표가 높은 이것을 크롬에 다운?확장? 한다.

왼쪽 메뉴에 react라고 치고

Chrome에 추가
오른쪽 위에 확장에서
핀모양 체크한다.




여기가 시작페이지임




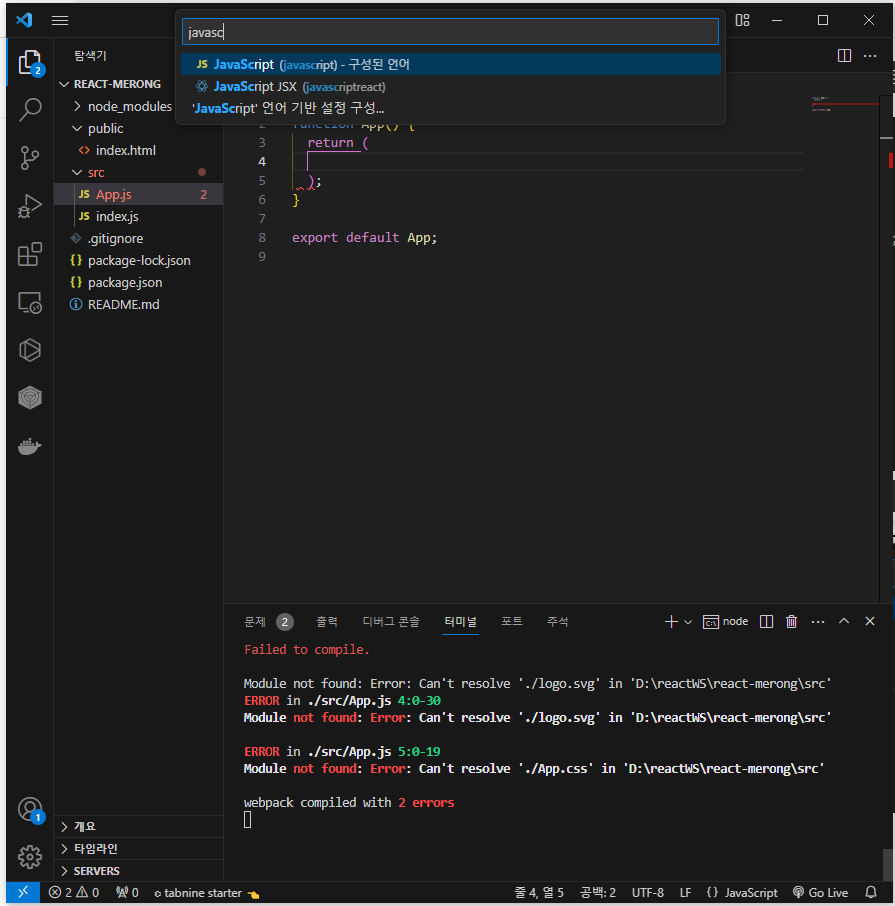
왼쪽 필요없는거 다 지움

src 안에 필요없는거 다지움




로그가 두번찍혀 지움






JSX
javaScriptXml 또는 javaScript Extention 이라고 부름









버츄얼 돔에대해서 설명하시오
react엔진은 가상돔에서 실행되게 되어있음
Virtual Dom(가상 Dom) = 실제 dom객체를 메모리에도 가지고 있음 = 쉽게 복사본을 가지고 있다 생각하면됨
하이드레이션(복사본을 메모리상에 하나 더있음 브라우져에 쏴주는 것을 말함)
react의 장점은 빠르다
단점은 메모리를 소모함(비교해서 바뀐 부분만 그려댐)
그래서 찾을때 document. 으로 찾음
DOM 이란? = DOM tree 객체에 모든 객체
HTML ->DOM Tree
head
body









구조분해를 알기 위해 잠시 다른데 갔다오자


이제 돌아와서

이렇게 쓴것과

이렇게 쓴것이 같다
'REACT > REACT기초' 카테고리의 다른 글
| react(리액트)- 연습1. 개발환경 셋팅하기 (0) | 2023.10.19 |
|---|
