728x90

<!DOCTYPE html>
<html lang="en">
<head>
<title>three.js webgl - geometry - cube</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link type="text/css" rel="stylesheet" href="main.css">
</head>
<body>
<!-- Import maps polyfill -->
<!-- Remove this when import maps will be widely supported -->
<script async src="https://unpkg.com/es-module-shims@1.6.3/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "../build/three.module.js",
"three/addons/": "./jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
let camera, scene, renderer;
let mesh;
init();
animate();
function init() {
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.1, 1000 ); //카메라가 시야가 적어서 1000으로 변경하였다
camera.position.z = 10;
scene = new THREE.Scene();
const texture = new THREE.TextureLoader().load( 'textures/채원.PNG' );
texture.colorSpace = THREE.SRGBColorSpace;
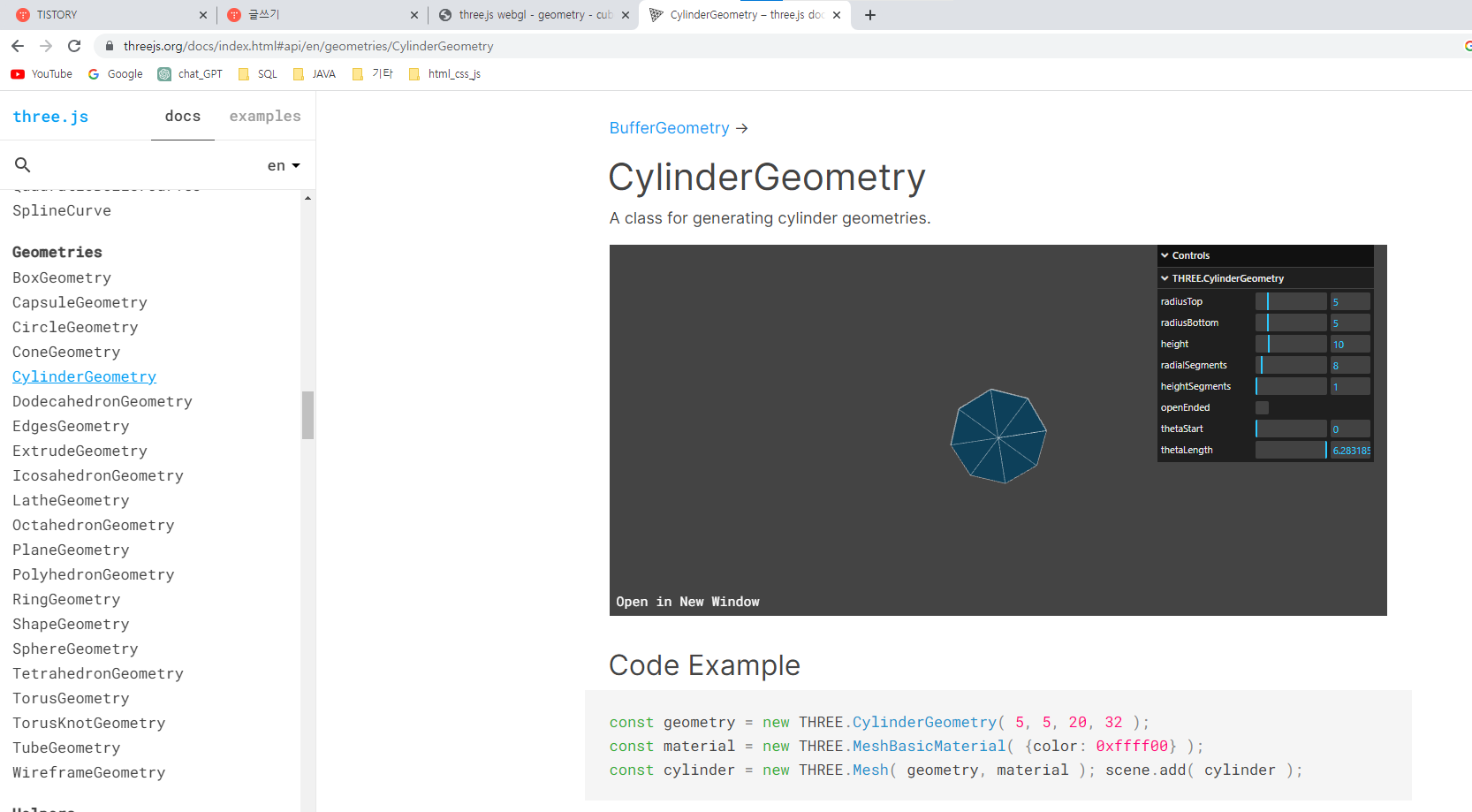
const geometry = new THREE.CylinderGeometry( 3, 5, 10, 50 ); //이거 건드려보셈 재밌음
const material = new THREE.MeshBasicMaterial( {color: 0xdd1313,wireframe: true} ); //wireframe: true 이걸 true로 줘야 선으로 나옴
mesh = new THREE.Mesh( geometry, material );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
//
//가운데로 옮겨주는 명령어
window.addEventListener( 'resize', onWindowResize );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
requestAnimationFrame( animate );
//여기는 도형 움직임
mesh.rotation.z += 0.005;
//camera.position.z += 0.005;
//mesh.position.z += 0.005;
//mesh.rotation.y += 0.005;
renderer.render( scene, camera );
//renderer는 그림을 그려주는 것(scene과camera가 필요하다)
}
</script>
</body>
</html>

'Python > Three.JS' 카테고리의 다른 글
| Three.js EX07 우주만들어보기 (0) | 2023.07.15 |
|---|---|
| Three.js EX05,EX06 SphereGeometry (0) | 2023.07.14 |
| Three.js EX04 PlaneGeometry (0) | 2023.07.14 |
| Three.js EX02 CircleGeometry (0) | 2023.07.14 |
| Three.js 공부방법 및 화면 출력해보기. EX01 (0) | 2023.07.14 |



