VUE/VUE연습
HTML에 데이터 꽂아넣는 Vue 데이터바인딩 문법
미눅스[멘토]
2023. 8. 14. 21:36
728x90
데이터 바인딩 = JS데이터를 HTML 에 꽂아넣는 문법
document.getElementById().innerHTML = ?? //원래형식인데 이제 데이터 바인딩으로 사용해보자
데이터 보관함이있다.
데이터는 object 형식으로 저장해둬야한다 : {자료이름:자료내용}
export default {
name: 'App',
data(){ //여기가 데이터 보관함
return {
price1 : 60, //내가 쓸 데이터들
price2 : 70,
}
},
components: {
}
불러서 쓸때는 콧수염문법{{}} = {{데이터 키값?? 자료형 이름??으로 쓴다 중괄호 2개안에 불러와 쓴다}}
<div>
<h4>XX 원룸</h4>
<p>{{price1}} 만원</p> <!--데이터 보관함에 자료 이름으로 불러온다 {price1 : 60}-->
</div>
<div>
<h4>XX 원룸</h4>
<p>{{price2}} 만원</p><!--데이터 보관함에 자료 이름으로 불러온다. { price2 : 70}-->
</div>
전체코드
<template>
<img alt="Vue logo" src="./assets/logo.png">
<div>
원룸샵
<h4 class="red" :style="스타일">XX 원룸</h4>
<p>{{price1}} 만원</p> <!--데이터 보관함에 자료 이름으로 불러온다 {price1 : 60}-->
</div>
<div>
<h4>XX 원룸</h4>
<p>{{price2}} 만원</p><!--데이터 보관함에 자료 이름으로 불러온다. { price2 : 70}-->
</div>
</template>
<script>
export default {
name: 'App',
data(){ //여기가 데이터 보관함
return {
price1 : 60, //내가 쓸 데이터들
price2 : 70,
스타일 : 'color : blue'
}
},
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
{{데이터바인딩}}하는 이유1.
HTML에 하드코딩해 놓으면 나중에 변경이 어렵다.
{{데이터바인딩}}하는 이유2.
Vue의 실시간 자동 렌더링 쓰려고(자료형 값이 달라지면 HTMl안에 값도 실기간으로 반영됨)
Vue는 신기해서 data를 변경하면 data와 관련된 HTML에도 실시간 반영됨
이거쓰면 웹앱 같은거 만들 수 있다.
그래서 자주 변할 것 같은 데이터들은 데이터로 보관하고 HTMl에 {{꽃아넣으면됨}}
HTML 속성도 데이터 바인딩 가능하다. 방식이 약간다름
속성명 앞에 :을 붙여준다
ex) :속성="데이터이름"
왜 이렇게 쓰는지는 그냥 데이타바인딩을 속성에 쓰기위한 vue문법이다
export default {
name: 'App',
data(){ //여기가 데이터 보관함
return {
price1 : 60, //내가 쓸 데이터들
price2 : 70,
스타일 : 'color : blue'
}
},
components: {
}
}
<h4 class="red" :style="스타일">XX 원룸</h4>
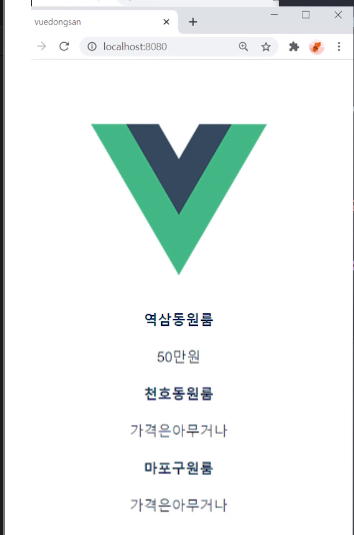
오늘의 숙제

이 레이아웃 만들어오기
<template>
<img alt="Vue logo" src="./assets/logo.png">
<div>
원룸샵
<h4 class="red" :style="스타일">{{products[0]}}</h4>
<p>{{products2[0]}} 만원</p> <!--데이터 보관함에 자료 이름으로 불러온다 {price1 : 60}-->
</div>
<div>
<h4>{{products[1]}} 원룸</h4>
<p>{{products2[1]}} 만원</p><!--데이터 보관함에 자료 이름으로 불러온다. { price2 : 70}-->
</div>
<div>
<h4>{{products[2]}}</h4>
<p>{{products2[1]}} 만원</p><!--데이터 보관함에 자료 이름으로 불러온다. { price2 : 70}-->
</div>
</template>
<script>
export default {
name: 'App',
data(){ //여기가 데이터 보관함
return {
products : ['역삼동원룸','천호동원룸','마포구원룸'],
products2 : [50,'가격은아무거나'],
}
},
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
결과
