Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node.js 홈페이지 에서 다운받을 수 있지만 그렇게 하지 않을 것이다
이유는 node는 버전이 많고 그때그때 지우고 설치하고 불편하기 때문.....
그래서 node 버전을 관리할 수 있는 NVM(node version Manager) 를 설치할 것이다.
https://github.com/coreybutler/nvm-windows/releases
Releases · coreybutler/nvm-windows
A node.js version management utility for Windows. Ironically written in Go. - coreybutler/nvm-windows
github.com
깃허브 홈페이지에 들어가서

nvm-setup.exe를 다운 주의할 점은 (window용 nvm이다.)

생긴것은 요렇게 생김 더블클릭으로 실행시키고 동의하냐고 물으면 동의하고 냅다 next를 클릭!!
그럼 설치끝!
이제 window에서 cmd를 누르고 관리자 권한으로 실행!!

nvm이 잘 설치 되었는지 확인. cmd 창에 nvm -v 를 쳐서 아래 그림처럼 나오면 OK
#노드 버전 확인
nvm -v
우선적으로
nvm 명령어는 여러가지 옵션을 제공하는데, 필수 명령어 몇개만 알아보자
먼저 nvm ls 라고 치면 나의 컴퓨터에 현재 설치되어 있는 node를 보여준당.
원래는 설치된게 없다고 나와야 하는데 전에 연습했던 노드가 남아있었나보다 뭐 상관없다.
#현재 컴퓨터에 설치되어 있는 node list 확인
nvm ls
nvm ls available 이라고 치면
원격에서 다운 받아 설치 가능한 버젼들을 아래 그림처럼 보여 준다.
#원격으로 다운로드 받아 설치 가능한 노드 리스트
nvm ls available
나는 최신LTS(Long Term Support 장기 지원) 버젼과 그냥 멀티 버젼 설치를
보여주기 위해 18.20.4 버젼도 설치해본다...
tip. 윈도우 프롬프트 celar명령어는? : cls
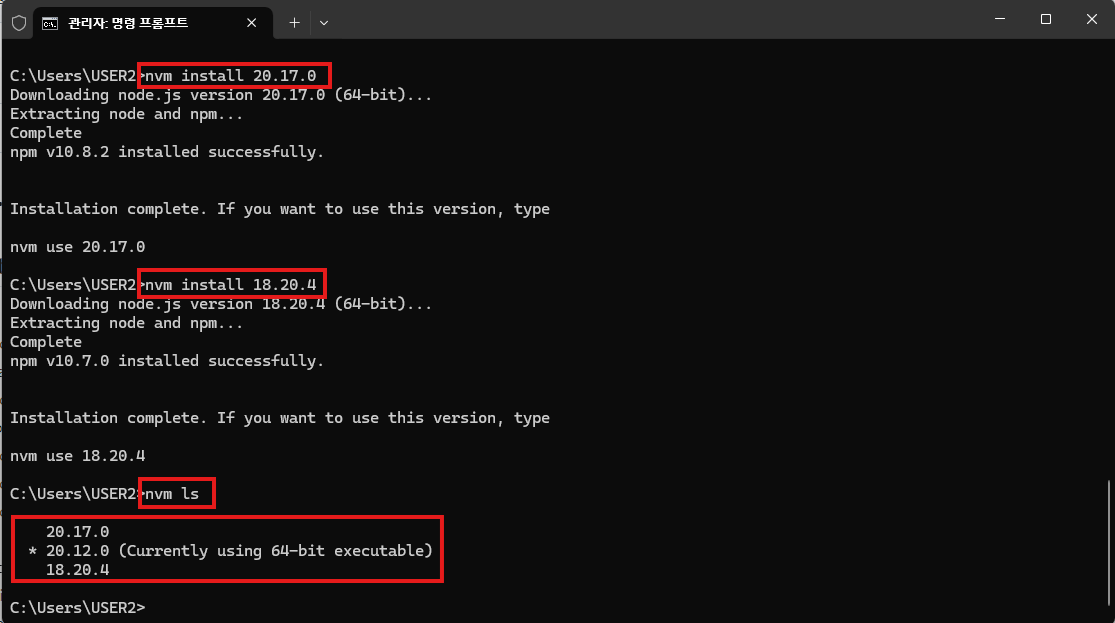
#노드 설치 명령어 ex)nvm install 20.17.0
nvm install [버전]
여러 버젼이 설치 되었다.
설치 된 버젼 리스트들 중에서 nvm use 명령어를 이용하여 사용할 버젼을 선택해 줘야 한다
마지막 라인 node 명령어가 자바스크립트를 실행시켜주는 우리가 필요로 하는 노드
#노드 사용 명령어 ex)nvm use 20.17.0
nvm use [버전]
이렇게 잘 보인다면 설치가 잘 되었다
'REACT' 카테고리의 다른 글
| [React] 272샘의 React6 (JSX) (6) | 2024.10.08 |
|---|---|
| [React] 272샘의 React5 (개발 폴더 파일 구조) (3) | 2024.10.08 |
| [React] 272샘의 React4 (Node 웹서버) (1) | 2024.10.07 |
| [React] 272샘의 React3 (NODE NPM 이해) (1) | 2024.10.07 |
| [React] 272샘의 React2 (개발환경 구축) (4) | 2024.09.26 |



