728x90
개발자에게 있어 console.log() 는 많은 정보를 알려준다. 그러므로 console.log()를 좀 더 잘쓰는 법에 대해서 알아보자
1. console.log() 꾸미기
"%c텍스트" , "css스타일"
기본 사용문법은 이렇다
<script>
//ex) console.log("%c텍스트","css스타일")
//텍스트 앞에 %c를 붙여주고 ,뒤에 css스타일을 넣어준다.
console.log("%c나는 console.log도 꾸미는 개발자","color:yellow; font-weight:bold; background-color: black; padding: 5px")
console.log("나는 console.log도 %c꾸미는 개발자","color:yellow; font-weight:bold; background-color: black; padding: 5px")
console.log("%c나는 %cconsole.log도 %c꾸미는 개발자",
"color:yellow; font-weight:bold; background-color: black; padding: 5px"
,"color:red; font-weight:bold; background-color: black; padding: 5px"
,"color:#fff; font-weight:bold; background-color: black; padding: 5px"
)
</script>
1-1 응용 window.console.log()에 style 덮어씌워서 디버그 하는동안 이쁜 console.log 뽑아보기
객체나 배열에도 덮어 씌워 보려 했지만 문자열로 바뀌면서 객체가 출력이 되지않아 이런식으로 밖에 할 수 없었음...
<script>
window.console.log = (...args) => {
const [first, ...rest] = args;
if (typeof args[0] === 'string') {
console.info(`%c🌸${first}🌸`, "color: yellow; font-weight: bold; background-color: black; padding: 5px", ...rest);
} else {
console.info(...args);
}
};
// 테스트 호출
console.log("minwoo");
console.log({ key: "value" });
console.log("여러개~ :", 42, { key: "value" }, {test:"test"});
console.log(window);
</script>

2. console.grop() 콘솔 그룹핑 하기
<script>
//기본적으로 그냥 console을 찍을경우
console.log("기본 콘솔");
for(let i =0; i< 3; i++){
console.log("기존",i);
}
//콘솔 그룹 사용
console.group("루프 콘솔");
for(let i =0; i< 3; i++){
console.log("기존",i);
}
console.groupEnd();
//중첩 콘솔 그룹 사용
console.group("Outer");
for(let i =0; i< 3; i++){
console.group("Inner");
for(let i =0; i< 3; i++){
console.log("j");
}
console.groupEnd();
}
console.groupEnd();
</script>
3. console.error() , console.warn()
<script>
console.log("log");
console.error("error");
console.warn("warn");
</script>
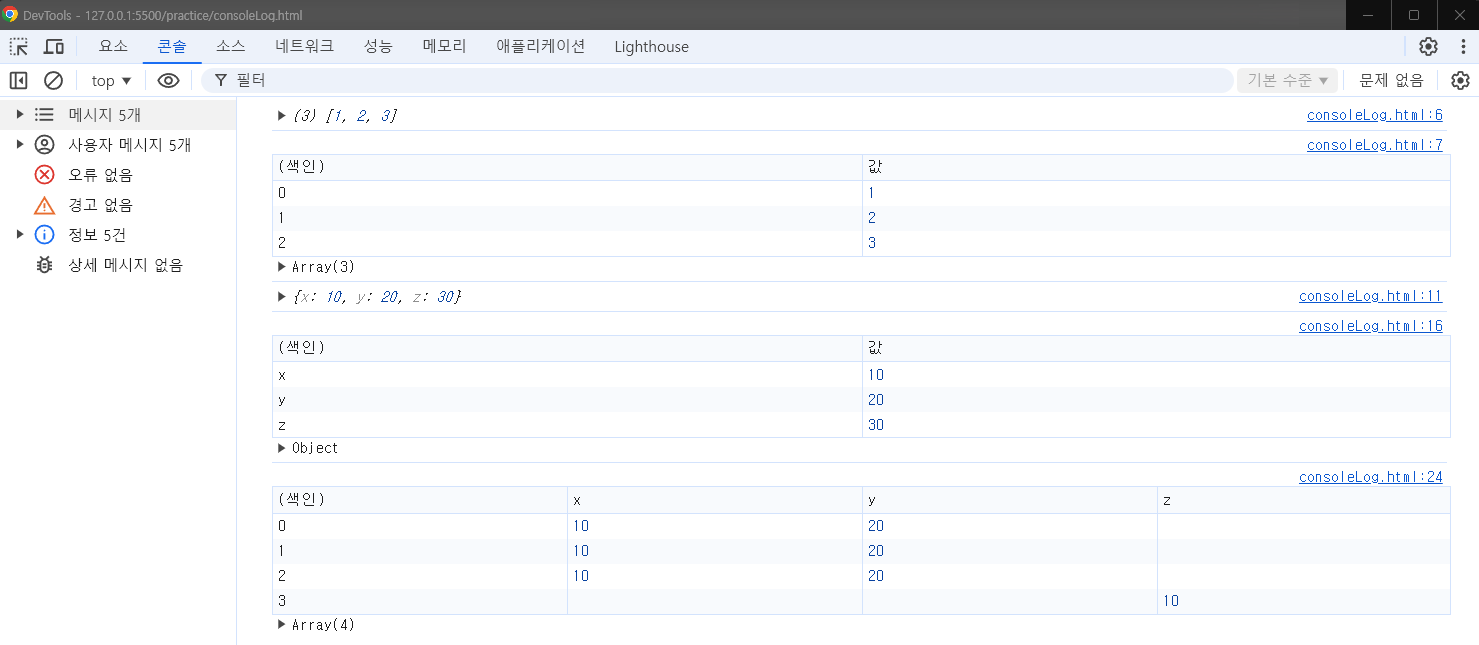
4. console.table() 배열이나 객체를 테이블 형태로 console 찍어줌
<script>
//배열
console.log([1,2,3]);
console.table([1,2,3]);
//객체
console.log({ x: 10, y: 20, z: 30 });
console.table({ x: 10, y: 20, z: 30 });
//객체 배열
console.table([
{
x: 10,
y: 20,
},
{
x: 10,
y: 20,
},
{
x: 10,
y: 20,
},
{
z: 10,
},
]);
</script>
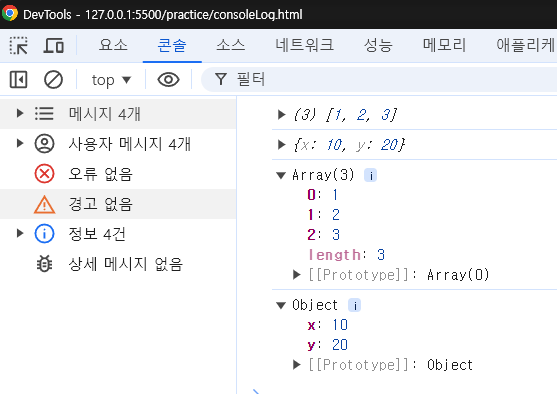
5. console.dir()
<script>
console.log([1,2,3]);
console.log({x:10, y:20});
console.dir([1,2,3]);
console.dir({x:10, y:20});
</script>
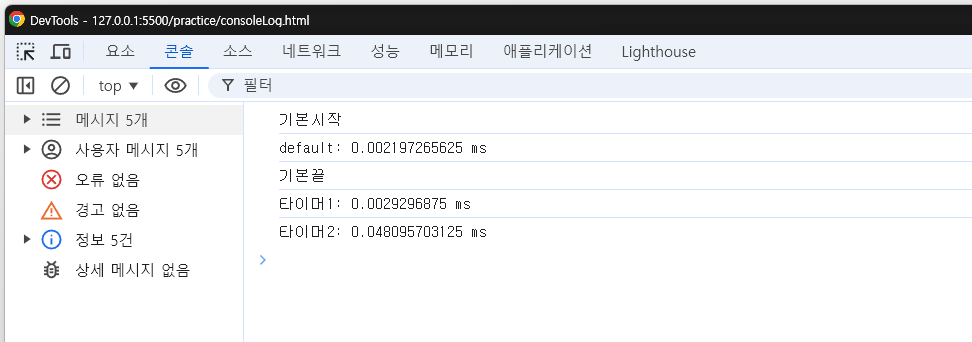
6. console.time() 코드 실행되는 시간 알아보기
<script>
//////////////////////////////////////////////////////////////
console.log("기본시작");
console.time();
console.timeEnd();
console.log("기본끝");
//////////////////////////////////////////////////////////////
console.time("타이머1");
console.time("타이머2");
for(let i = 0; i < 10; i++) {}
console.timeEnd("타이머1");
for(let i = 0; i < 10; i++) {}
console.timeEnd("타이머2");
</script>
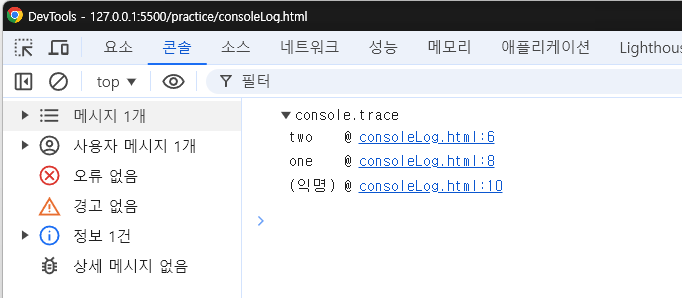
7. console.trace() 코드가 어떤 함수로 부터 호출 되었는 스택을 따라 추적하고 싶을때....
<script>
function one(){
function two(){
console.trace();
}
two();
}
one(); //시작!!
</script>
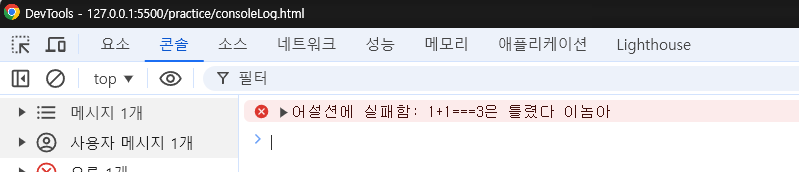
8. console.assert() 어떤 조건문을 간단하게 검사하고 싶을경우 사용...
사용문법 : console.assert("조건문", "틀렷을때 출력될 인자")
<script>
console.assert(1 + 1 === 3, "틀렸다 이놈아");
console.assert(1 + 1 === 2, "틀렸다 이놈아");
</script>
'JSP > Muzi' 카테고리의 다른 글
| [Javascript] 즉각실행 함수 (0) | 2024.08.26 |
|---|---|
| [Javascript] 배열식 접근법 (1) | 2024.08.26 |
| [Javascript] history.back 이슈(오류) (0) | 2024.08.20 |
| [JavaScript] this에 대하여... ,call ,apply ,bind (0) | 2024.08.05 |
| [Javascript]로컬 스토리지 사용 with(몽고DB) (0) | 2024.08.05 |