Window 객체
주 역할 : 클라이언트 측 자바 스크립트 프로그램의 전역 객체
1. 타이머
setTimeout(), setInterval() 사용하면 지정한 시간이 흐른 다음 한번 이상의 호출되는 함수를 등록할 수 있다
Window 객체의 메서드로 정의되어 있다
실제 브라우저 창과는 아무 관련이 없다
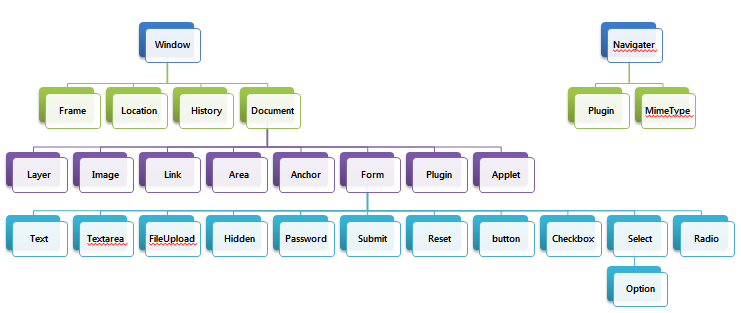
브라우저 내장객체

window 객체 프로퍼티
| status | 브라우저의 상태바에 문자열을 출력하는 경우에 사용 |
| defaultStatus | 브라우저의 상태바에 초기 문자열을 설정 |
| length | 창안의 프레임 수 |
| name | 창 이름 |
| self | 현재 창 자신, window와 같음 |
| window | 현재 창 자신, self와 같음 |
| parent | 프레임에서 현재프레임의 상위프레임 |
| top | 현재프레임의 최상위프레임 |
| opener | open()으로 열린 창에서 볼 때 자기를 연 창 |
| document | document 오브젝트 |
| frames | 창안의 모든 프레임에 대한 배열정보 |
| history | history 오브젝트 및 배열 |
| location | location 오브젝트 |
| closed | 창이 닫혀 있는 상태 |
| locationbar | location 바 |
| menubar | 창 메뉴 바 |
| innerHeight | 창 표시 영역의 높이(픽셀), 익스플로러 지원되지 않음 |
| innerWidth | 창 표시 영역의 너비(픽셀), 익스플로러 지원되지 않음 |
| outerHeight | 창 바깥쪽 둘레의 높이, 익스플로러 지원되지 않음 |
| outerWidth | 창 바깥쪽 둘레의 너비, 익스플로러 지원되지 않음 |
| pageXOffset | 현재 나타나는 페이지의 X위치, 익스플로러 지원되지 않음 |
| pageYOffset | 현재 나타나는 페이지의 Y위치, 익스플로러 지원되지 않음 |
| personalbar | 창의 퍼스널 바 |
| scrollbar | 창의 스크롤 바 |
| statusbar | 창의 상태 바 |
| toolbar | 창의 툴 바 |
window 객체 메서드
| alert() | 경고용 대화상자를 보여줌 |
| clearTimeout() | setTimeout 메소드를 정지 |
| confirm() | 확인, 취소를 선택할 수 있는 대화상자를 보여줌 |
| open() | 새로운 창을 오픈 |
| prompt() | 입력창이 있는 대화상자를 보여줌 |
| setTimeout() | 일정 간격으로 함수를 호출하여 수행, millisecond 단위로 지정 |
| eval() | 문자열을 숫자로 바꿈 |
| toString() | 오브젝트를 문자열로 바꿈 |
| blur() | focus를 이동 |
| focus() | focus를 줌 |
| scroll() | 창을 스크롤 함 |
| valueOf() | 오브젝트 값을 반환 |
| back() | 한 단계 전 URL(이전화면)로 돌아감. 익스플로러 지원 안함 |
| find() | 창안에 지정된 문자열이 있는지 확인, 있다면 true 없으면 false. 익스플러러 지원 안함 |
| forward() | 한 단계 뒤의 URL(다음화면)로 이동. 익스플로러 지원 안함 |
| home() | 초기화 홈페이지로 이동. 익스플로러 지원 안함 |
| moveby() | 창을 상대적인 좌표로 이동. 수평방향과 수직방향의 이동량을 픽셀로 지정 |
| moveto() | 창을 절대적인 좌표로 이동. 창의 왼쪽 상단 모서리를 기준으로 픽셀을 지정 |
| resizeby() | 창의 크기를 상대적인 좌표로 재설정. 밑변의 모서리를 기준으로 수평방향, 수직방향을 픽셀로 지정 |
| resizeto() | 창의 크기를 절대적인 좌표로 재설정. 창 크기를 픽셀로 지정 |
| scrollby() | 창을 상대적인 좌표로 스크롤. 창의 표시영역의 수평방향과 수직방향에 대해 픽셀로 지정 |
| scrollto() | 창을 절대적인 좌표를 스크롤. 창의 왼쪽 상단 모서리를 기준으로 픽셀로 지정 |
| stop() | 불러오기를 중지. 익스플로러는 지원 안함 |
| captureEvents() | 모든 타입의 이벤트를 판단 |
| setInterval() | 일정시간마다 지정된 처리를 반복 |
| clearInterval() | setInterval 메소드의 정지 |
| handleEvent() | 이벤트 취급자를 정함 |
| print() | 화면에 있는 내용을 프린터로 출력 |
| releaseEvent() | 다른 계층의 이벤트로 이벤트를 넘김 |
| routeEvent() | 판단한 이벤트와 같은 계층의 이벤트 |
| toSource() | 오브젝트값을 문자열로 반환 |
window 객체 이벤트 핸들러
| onBlur | 브라우저가 포커스를 잃을 때 발생 |
| onDragDrop | 사용자가 다른곳에서 객체를 브라우저 안에 넣으려고 할 때 발생. 익스플로러는 지원 안함 |
| onError | 문서를 읽는 중에 에러가 생길 때 발생 |
| onFocus | 브라우저에 포커스를 얻을 때 발생 |
| onLoad | 문서를 읽을 때 발생 |
| onMove | 브라우저의 위치를 변경했을 때 발생. 익스플로러는 지원 안함 |
| onResize | 창의 크기를 변경했을 때 발생. 익스플로러는 지원 안함 |
| onUnload | 현재 문서를 지울려고 할 때 발생 |
새창열기 open() 메서드
window.open("문서url","창이름","창의 특성")
첫째 인수 : url이 필요. 새창에도 내용을 넣어야 하기 때문이다
둘째 인수 : 창이름, 같은 경우엔 계속 창을 열 때 새로 열지 않고 이미 열린 창을 이용한다
셋째 인수 : 새로 열릴 창의 너비, 높이, 툴바, 상태바등을 지정한다
창의 특성
| directories | yes || no | 익스플로러 연결도구모음, 익스플로러 전용 |
| location | yes || no | 주소입력란 |
| menubar | yes || no | 메뉴표시줄 |
| scrollbars | yes || no | 스크롤바 |
| status | yes || no | 상태표시줄 |
| toolbar | yes || no | 도구모음 |
| copyhistory | yes || no | 히스토리정보를 복사 |
| resizable | yes || no | 창 크기 조절 가능여부 |
| width | 픽셀 | 창의 너비 |
| height | 픽셀 | 창의 높이 |
<script language="javascript">
// 페이지로딩시 새창 열기
function winOpen() {
window.open("123.html","newWin","width=300,height=200,toolbar=no")
}
</script>
<body onLoad="winOpen()">
< script language="javascript">
// 클릭시 새창열기
function winOpen() {
window.open("123.html","newWin","width=300,height=200,toolbar=no")
}
</script>
<font onClick="winOpen()">
< script language="javascript">
// 클릭시 새창열기 , 링크에서
function winOpen() {
window.open("123.html","newWin","width=300,height=200,toolbar=no")
}
</script>
<font onClick="winOpen()"> 클릭열기 </font>
<a href="javascript:winOpen()"> 링크열기 </a>
< script language="javascript">
// 매개변수를 이용하기
function winOpen(url,winname,winhow) {
window.open(url,winname,winhow)
}
</script>
<a href= "javascript:winOpen('123.html','newWin','width=300,height=200,toolbar=no')"> 매개열기 </a>
새창열기 close() 메서드
<script language="javascript">
function winClose() {
window.close()
}
</script>
<a href= "javascript:winClose()"> 함수이용해서 닫기 </a>
<a href= "javascript:window.close()"> 메서드 이용 닫기 </a>
새로 열린 창에서 연 창을 컨트롤하기
<script language="javascript">
// 창 닫기 전에 연 창의 폼요소에 값 넘기기
function winClose(addr) {
opener.form1.address=addr
self.close()
}
</script>
<a href= "javascript:winClose('서울 종로구')"> 종로구</a>
<a href= "javascript:winClose('서울 마포구')"> 마포구</a>
< script language="javascript">
// 창 닫기 전에 연 창을 리로드하기
function winClose() {
opener.location.reload()
self.close()
}
</script>
<a href= "javascript:winClose()"> 함수이용해서 닫기 </a>
새로 열린 창에서 크기 조절하기 window.resizeTo
<script language="javascript">
// 페이지로딩시 크기 조절
function winSize() {
window.resizeTo(300,200) // 너비,높이
}
</script>
<body onLoad="winSize()">
새로 열린 창에서 위치 조절하기 window.moveTo
<script language="javascript">
// 페이지로딩시 위치 조절
function winMove() {
window.moveTo(200,200) // X,Y 좌표
}
</script>
<body onLoad="winMove()">
*출처 : 자바스크립트 완벽 가이드 정리
'JSP > JSP기초' 카테고리의 다른 글
| [Javascript] JS 형변환 총 정리 (1) | 2025.02.24 |
|---|---|
| 부모요소, 자식요소, 형제요소 찾기 (0) | 2023.09.27 |
| JSP(ch14) 쿠키 요약 (0) | 2023.07.17 |
| JSP(ch13) 세션을 이용한 사용시간 구하기 (0) | 2023.07.14 |
| JSP(ch13) 세션(session)사용방법 (0) | 2023.07.13 |

