일단 Node.js설치한다
설치 방법은 Node.js사이트 들어가서 둘중에 아무거나 설치
먼저 왼쪽거 먼저 설치했다가 안되면 오른
쪽거 걸치하면 된다

여기서 나는 왼쪽거 설치했다..

다운로드 했으면 설치한다
다른거 건들이지 말고 그냥 무조건 next + OK 하면 알아서 잘 설치 된다.
잘 설치 되었으면 VS코드 설치
하고 VS코드 터미널 열어서
npm install -g @vue/cli@4.5.11 라고 친다.
최신버전을 설치할거면npm install -g @vue/cli 여기까지만 치면된다
Node.JS가 설치되어있으면 잘 설치되는것을 볼 수 있다.

이렇게 잘 설치되는 동안
Extentions에 가서 Vetur, html css Support,vue 3 Snippets 이렇게 3개 를 설치한다.

맨위에 Vetur install 클릭

html css Support install 클릭

vue 3 Snippets install클릭
만약에
안되면 90%확률로 nodejs 이상하게 설치해서 그렇다고함.
뭔가 npm 하는거 부터 에러나면
yarn 1.22 버전 구글검색해서 설치하고 윈도우 재시작하고 yarn global add @vue/cli 이거 해보셈
윈도우는 yarn 1.22 인스톨러를 다운받아서 설치하고 컴퓨터 재시작,
맥은 터미널 아무데나 열고 npm install -g yarn 하면 된다.
윈도우는 맥처럼 설치하면 컴퓨터 폭발한다니 그러지말자...
다됬으면

오픈폴더 열어서 내가 만들어놨떤 폴더를 연다.


그럼 여기서 프로젝트를 한번 생성해보자 터미널을 열어서
vue create 프로젝트명
이렇게 치기만 하면된다

여기서 윈도우 Powershell에서 빨간글씨로 '보안오류'가 뜬다.
"허가되지 않은 스크립트 입니다...이런저런...." 에러가 뜨면
윈도우 검색메뉴 (돋보기) - Powershell 검색 - 우클릭 - 관리자 권한으로 실행한 뒤
Set-ExecutionPolicy Unrestricted
라고 대소문자 하나라도 틀리지않고 입력.
그럼 이제 npm으로 뭐 하는거 잘됨.
이외에도 다른오류 발생시 구글 검색
그리고 다시
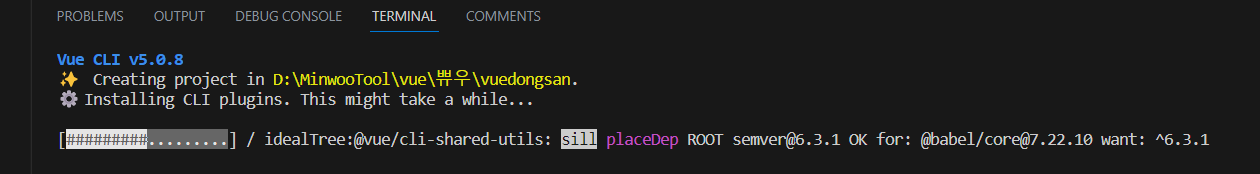
vue create 프로젝트명을 치면 아래처럼

그럼 이렇게 뭐 선택하라고 나오는데 방향키로 Vue 3선택하고 엔터키 치면되겠다.

그럼 이렇게 설치가됨

설치가 다되면 폴더및에 하위폴더가 생김
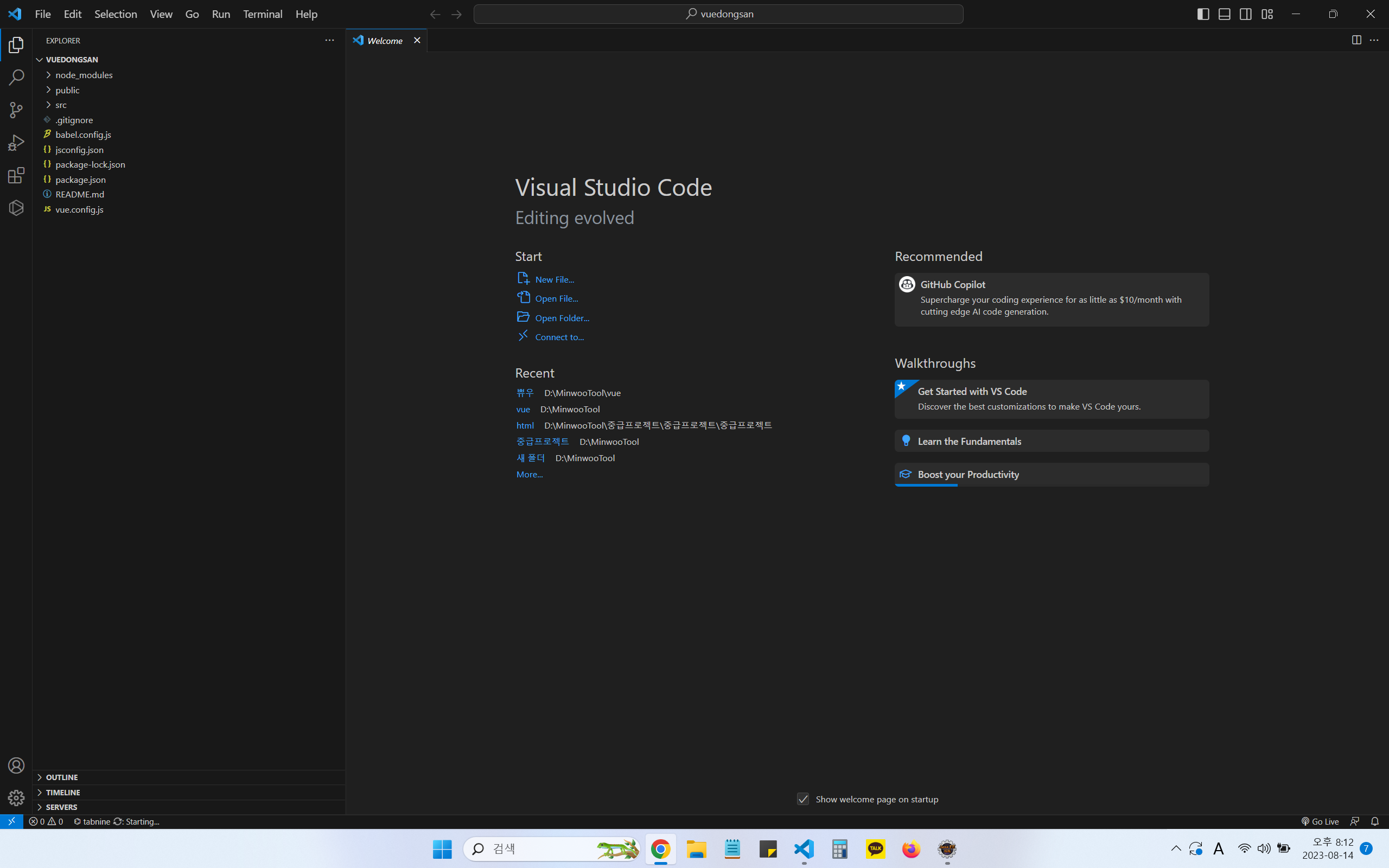
구럼이제 이 폴더를 에디터로 오픈하고 코딩을 시작하면 되겠다 이말씀


내가만든 패키지(vuedongsan)로 폴더 선택

여기서 왼쪽 위에 VUEDONGSAN 내가만든 프로젝트가 잘 뜨면 정상
그럼 여기서 src/App.vue를 연다 여기가
나의 main.html로 생각하면 된다, 여기다 코드 작성하면됨

여기서
<templat> 안에는 HTML 을 짜고
<script> 에는 script를 짜고
<style>에는 css를 짜면된다
그럼여기서 내가 짠 코드를 미리보고 싶다 하면
터미널을 열어서
npm run serve

라고 입력하면

내사이트 실시간 미리보기로 띄워준다
이것을 Ctrl + 클릭하던가
복사해서 크롬에 붙여넣기한다.

나는 <template>에 Hellow Vue를 입력해놔서
이미지 옆에 Hellow Vue가 잘 출력되고
내 페이지가 잘 출력되는것을 볼 수 있다.
--------------------------------------------여기서부터는------------------------------------------
설명
1. Node.js설치 이유
npm을 쓸 수가 있다 여기서 npm은 각종 웹개발 라이브러리 설치 도우미이다.
npm으로 @vue/cli 를 설피할 수 있다
@vue/cli = vue프로젝트를 빠르게 생성해주는 라이브러리
그래서 프로잭트 생성은 'vue create 프로잭트명' 명령어 하나만으로 손쉡게 프로젝트를 만들 수 있다.
2.App.vue가 메인페이지 이다

사실 웹 브라우저(크롬)는 사실 vue파일을 해석을 할 수가 없다..
코드를 열심히 짜도 웹브라우저가 해석을 전혀 못함
하지만 이것을 웹브라우저가 해석을 할 수 있는 이유는
App.vue에 있던 파일을 HTML로 컴파일해서 실제 HTML페이지에 보관해 놓기 때문에
이게 웹사이트처럼 잘 동작을 한다
사실은

public 안에 index.html이 main페이지 이다
App.vue에서 짠 코드를 index.html에 다 짱박아 두는 식으로 동작한다.
그래서 웹 브라주저에서 띄울 수 있는것이다
그리고 그것을 박아두는 형식을

main,js가 하고 있을 것이다.

3. node_modules 폴더
vue의 프로젝트를 위한 모든 라이브러리를 모아놓은것
node_modules:프로젝트에 쓰는 라이브러리들
4.src폴더
우리가 실제로 코드짜는 공간
소스코드 다 담는곳
5.public 폴더
html파일, 기타파일 보관하는 곳
6.package.json
라이브러리 버전,프로젝트 설정기록들을 담아둔 파일
'VUE > VUE연습' 카테고리의 다른 글
| 실제 데이터를 박아넣어 상품목록을 만들자 (import / export) (0) | 2023.08.15 |
|---|---|
| v-if 와 모달창 만들기 (Vue에서 동적인 UI 만드는 법) (0) | 2023.08.15 |
| Vue 이벤트 핸들러로 click 감지하기 (허위매물 신고버튼 만들기) (0) | 2023.08.14 |
| 리액트보다 100배 쉬운 Vue 반복문 v-for (0) | 2023.08.14 |
| HTML에 데이터 꽂아넣는 Vue 데이터바인딩 문법 (0) | 2023.08.14 |



