728x90
ex08.html
정답코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#it{
width: 40px;
}
#my_div{
height: 300px;
}
</style>
<script type="text/javascript">
var com = "123";
function getS(com, mine){
var ret = 0;
var c1 = com.substring(0,1);
var c2 = com.substring(1,2);
var c3 = com.substring(2,3);
var m1 = mine.substring(0,1);
var m2 = mine.substring(1,2);
var m3 = mine.substring(2,3);
if(c1==m1) ret++;
if(c2==m2) ret++;
if(c3==m3) ret++;
return ret;
}
function getB(com, mine){
var ret = 0;
var c1 = com.substring(0,1);
var c2 = com.substring(1,2);
var c3 = com.substring(2,3);
var m1 = mine.substring(0,1);
var m2 = mine.substring(1,2);
var m3 = mine.substring(2,3);
if(c1==m2 || c1==m3) ret++;
if(c2==m1 || c2==m3) ret++;
if(c3==m1 || c3==m2) ret++;
return ret;
}
function myclick(){
var obj_mine = document.getElementById("it");
var obj_div = document.getElementById("my_div");
var mine = obj_mine.value;
var s = getS(com,mine)
var b = getB(com,mine)
console.log(s);
console.log(b);
var str_new = mine + "\t" +s +"S" + b+"B"+"<br>";
var str_old = obj_div.innerHTML;
obj_div.innerHTML = str_new + str_old;
obj_mine.value ="";
if(s==3){
setTimeout(function(){
alert("맞췄습니다.");
}, 1);
}
//setintervael , timout , clerinterval
//settimeout 이 사용하기 더 쉬움
}
function ranC(){
var arr = [1,2,3,4,5,6,7,8,9];
for(var i=0; i<1000; i++){
var rnd = parseInt(Math.random()*9)
var a = arr[0]
arr[0] = arr[rnd]
arr[rnd] = a
}
com = arr[0]+""+arr[1]+""+arr[2];
console.log("com",com);
}
function myinit(){
ranC();
}
</script>
</head>
<body onload="myinit()">
EX08
<table border="1">
<tr>
<td>스트라이크</td>
<td>
<input type="text" id="it">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="맞춰보기" onclick="myclick()">
</td>
</tr>
<tr>
<td colspan="2">
<div id="my_div"></div>
</td>
</tr>
</table>
</body>
</html>
나의코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#it{
width:40px;
}
#my_div{
height: 300px;
}
</style>
<script>
var arr = [1,2,3,4,5,6,7,8,9];
var com = "";
str = "";
for(var i=0; i<100; i++){
var rnd = parseInt(Math.random()*9);
var a = arr[0];
arr[0] = arr[rnd];
arr[rnd] = a
}
function myclick(){
var mine = document.querySelector('#it').value;
com = arr[0] +""+arr[1]+""+arr[2];
console.log("com : " +com);
S = getS(com, mine);
B = getB(com, mine);
console.log(S);
console.log(B);
console.log(mine);
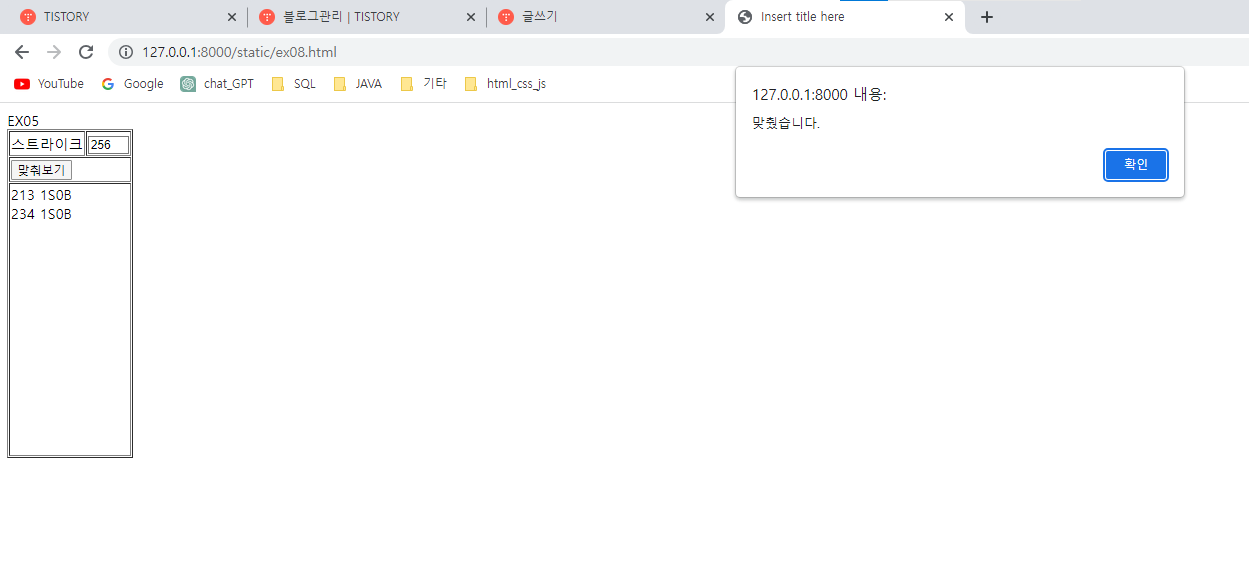
str += mine + " " + S+"S"+B+"B"+"<br>";
document.querySelector('#my_div').innerHTML = str;
if(com==mine){
alert("맞췄습니다.")
}
}
function getS(com, mine){
ret = 0
c1 = com.substr(0,1);
c2 = com.substr(1,2);
c3 = com.substr(2,3);
m1 = mine.substr(0,1);
m2 = mine.substr(1,2);
m3 = mine.substr(2,3);
if(c1 ==m1) ret+=1
if(c2 ==m2) ret+=1
if(c3 ==m3) ret+=1
return ret
}
function getB(com, mine){
ret = 0
c1 = com.substr(0,1);
c2 = com.substr(1,2);
c3 = com.substr(2,3);
m1 = mine.substr(0,1);
m2 = mine.substr(1,2);
m3 = mine.substr(2,3);
if(c1 ==m2 || c1==m3) ret+=1
if(c2 ==m1 || c2==m3) ret+=1
if(c3 ==m1 || c3==m2) ret+=1
return ret
}
</script>
</head>
<body>
EX05
<table border="1">
<tr>
<td>스트라이크</td>
<td>
<input type="text" id="it">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="맞춰보기" onclick="myclick()">
</td>
</tr>
<tr>
<td colspan="2">
<div id="my_div"> </div>
</td>
</tr>
</table>
</body>
</html>


'Python > Muzi' 카테고리의 다른 글
| Jquery강화학습01. div값 글씨 바꾸기 (0) | 2023.07.12 |
|---|---|
| Jquery강화학습02. text값 가져와서 연산하기 (0) | 2023.07.12 |
| JS강화학습07. 홀/짝게임 만들기 (0) | 2023.07.12 |
| JS강화학습06. 별찍기 (0) | 2023.07.12 |
| JS강화학습05. 전화기 만들기 (0) | 2023.07.12 |



