
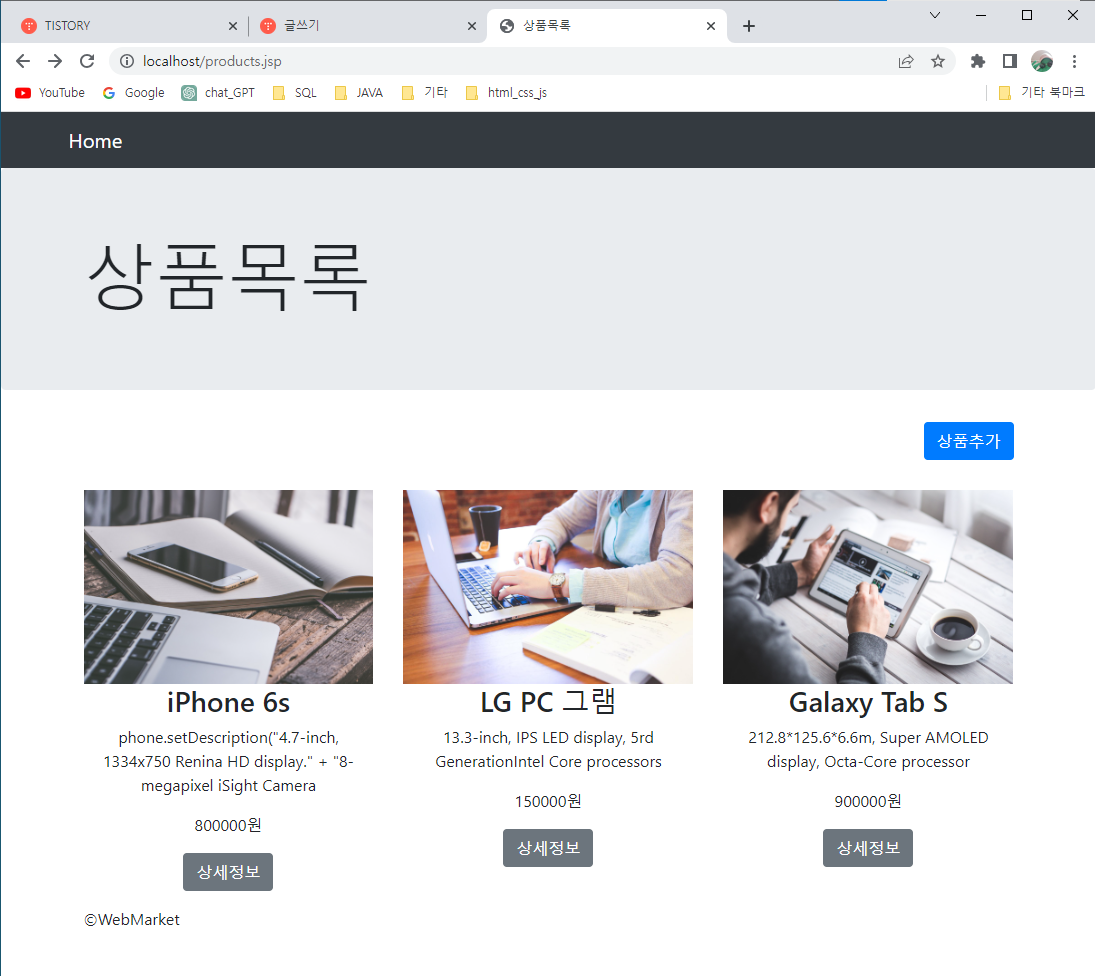
이 화면에서 상품추가를 눌렀을때 security를 처리하려고 한다.

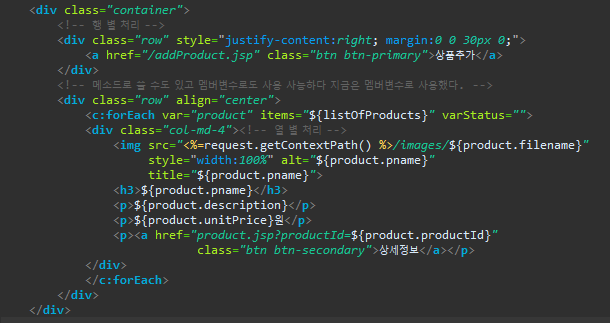
<a>태그의 gref="/addProduct.jsp"로 이동할때 Security를 통과해야한다.

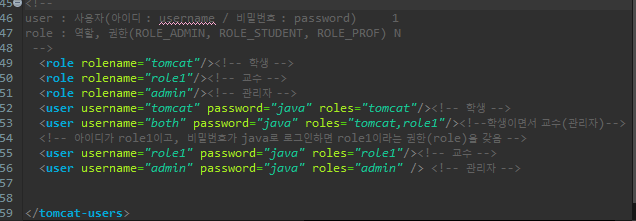
Servers에 tomcat-users.xml에

user : 사용자와
role : 권한을 설정한다.


WEB-INF폴더 안에 web.xml파일을 생성한다.

tomcat-users.xml에 있는 권한을 사용하겠다고 위에 선언한다.
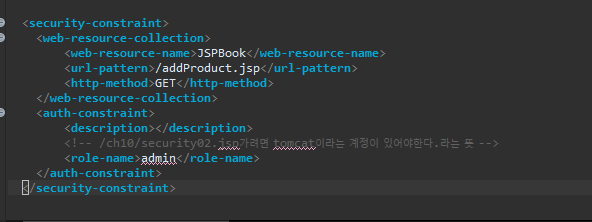
그리고 security-constraint태그를 작성

addProduct.jsp로 넘어갈때 Security처리를 하기로 했으니
url-pattern에 jsp경로 설정해주고
role-name에 사용하겠다고 한 권한을 써준다.

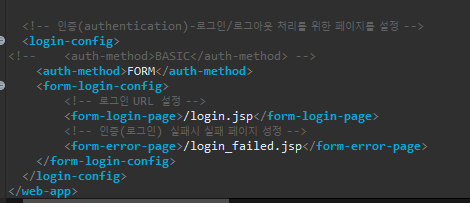
form-login-page 에 Security(로그인)을 처리할 url설정
form-error-page 에 Security(로그인 실패시)처리할 url설정
해준다. 여기서는 FORM태그 기반 인증으로 했다.
| 속성이름 | 속성 값 |
| form태그의 action 속성 | j_security_check |
| 사용자의 name속성 | j_usemame |
| 비밀번호의 name 속성 | j_password |
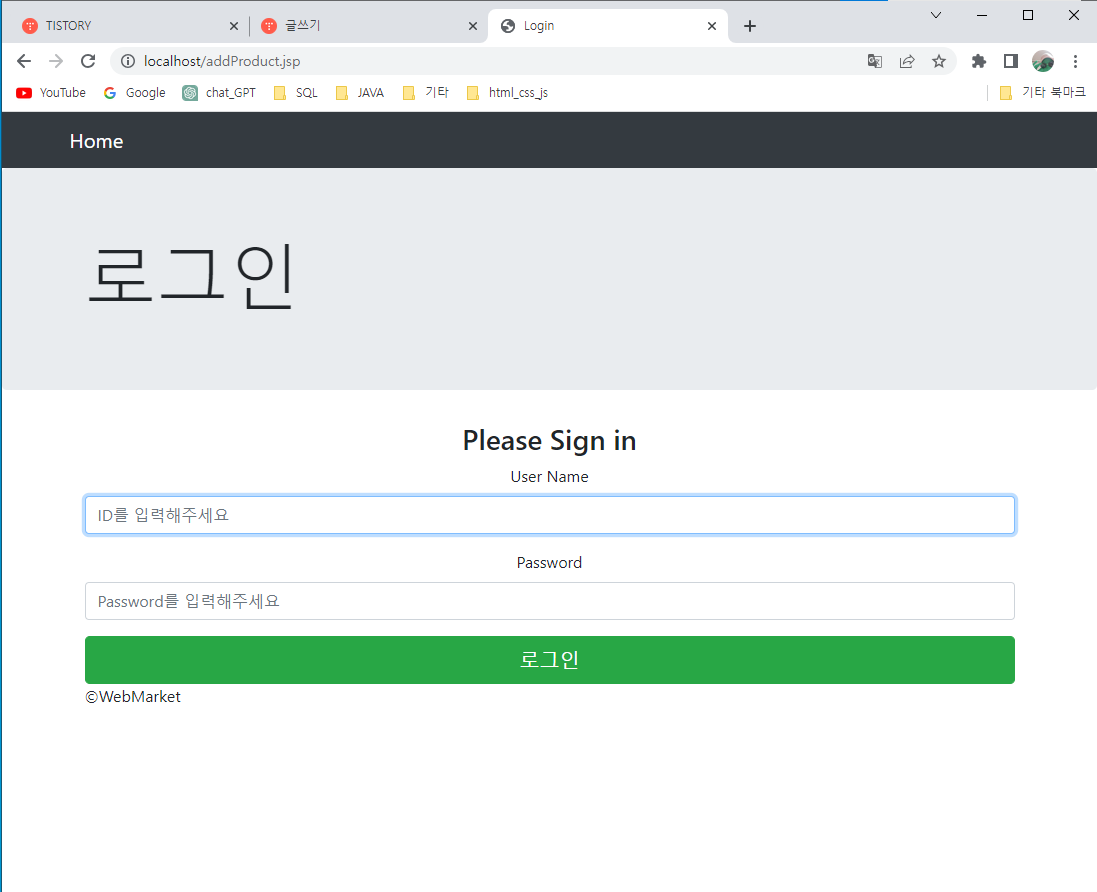
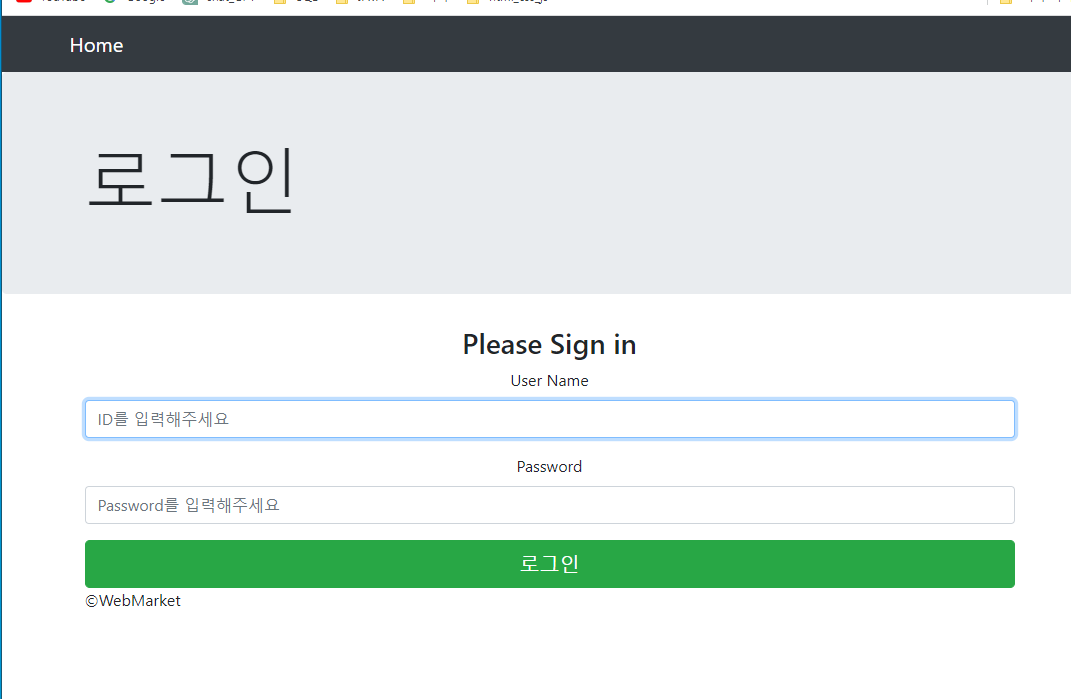
여기가지 준비가 끝났다면 이제 login.jsp를 만들러 가보자
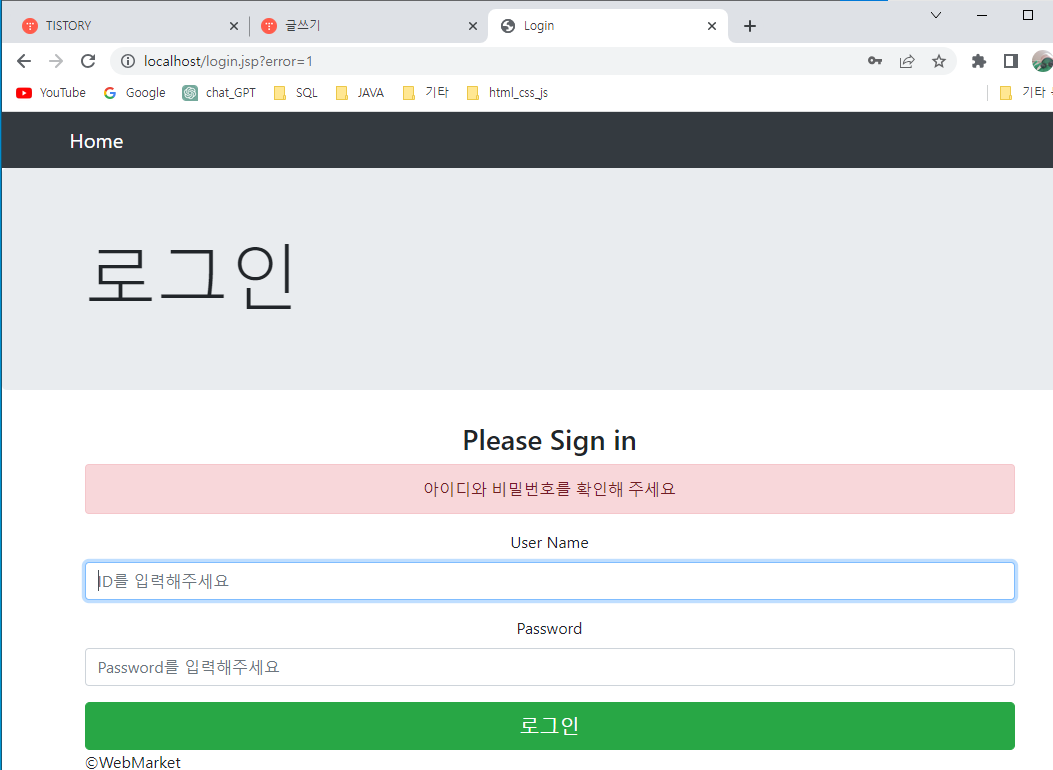
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<!-- 링크 렐르 흐 -->
<link rel="stylesheet" href="/css/bootstrap.min.css">
<title>Login </title>
</head>
<body>
<!-- include 액션 태그 -->
<jsp:include page="menu.jsp"/>
<!--//////////////// 로그인 폼 시작 //////////////-->
<div class= "jumbotron">
<!-- container : 이 안에 내용있다. -->
<div class="container">
<h1 class="display-3">로그인</h1>
</div>
</div>
<!-- container : 이 안에 내용있다. -->
<div class="container" align="center">
<div class="col-md-4 col-md-offset-4">
<h3 class="form-signin-heading">Please Sign in</h3>
</div>
<% //스크립틀릿
//요청파라미터 : login.jsp?error=1
//로그인 (인증 authentication) 실패시 error=1 요철 파라미터의 값을 얻어올 수 있음
String error = request.getParameter("error");
if(error != null){
//오류 메시지를 출력
//out 내장 객체의 print() 메소드 사용
out.print("<div class='alert alert-danger'>");
out.print("아이디와 비밀번호를 확인해 주세요");
out.print("</div>");
}
%>
<!--
p.350
web.xml에 <auth-method>FORM</auth-method>설정
action속성의 값은 j_securyty_check로 정해져있음
j_security_check 톨게이트를 통과해야만/ addProduct.jsp로 갈 수 있음
-->
<form class="form-signin" action="j_security_check" method="post">
<!-- 아이디 입력 영역, j_username은 고정값 -->
<div class="form-group">
<label for="inputUserName" class="st-only">User Name</label>
<input type="text" class="form-control" placeholder="ID를 입력해주세요"
name="j_username" id="inputUserName" required autofocus />
</div>
<!-- 비밀번호 입력 영역, j_password도 고정 -->
<div class="form-group">
<label for="inputPassword" class="st-only">Password</label>
<input type="password" class="form-control"
placeholder="Password를 입력해주세요"
name="j_password" id="inputPassword" required autofocus />
</div>
<!-- button type="button/submit/reset" -->
<button type="submit" class="btn btn-lg btn-success btn-block">로그인</button>
</form>
</div>
<!--//////////////// 로그인 폼 끝 ///////////-->
<!-- footer 액션 태그 -->
<jsp:include page="footer.jsp"/>
</body>
</html>
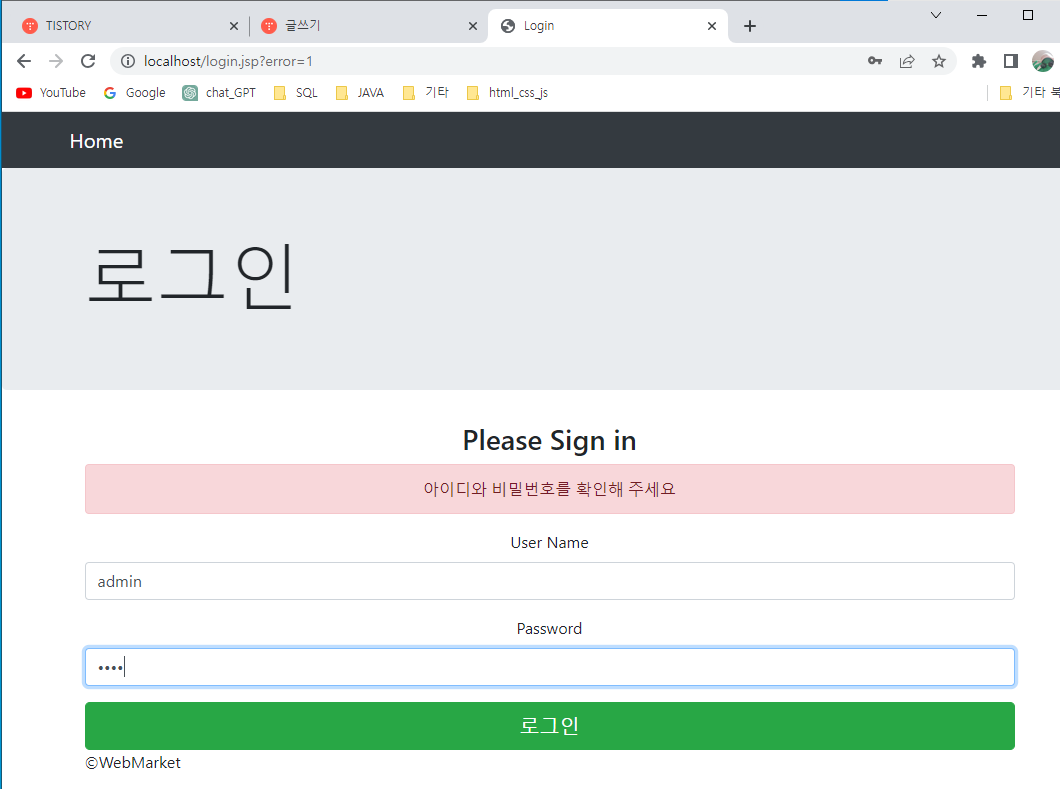
여기서 설정한 권한으로만 로그인이 가능하다.

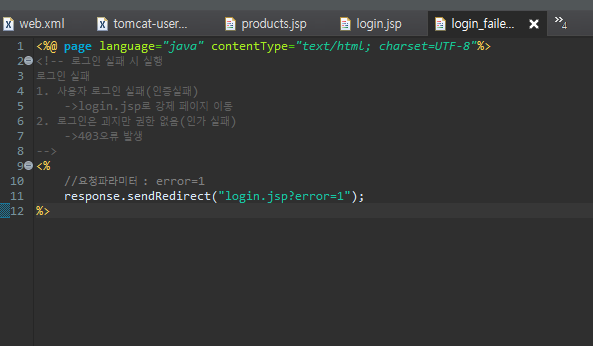
설정한 권한으로 로그인을 할시


위에서 로그인 실패시 설정해뒀던 url로 간다.

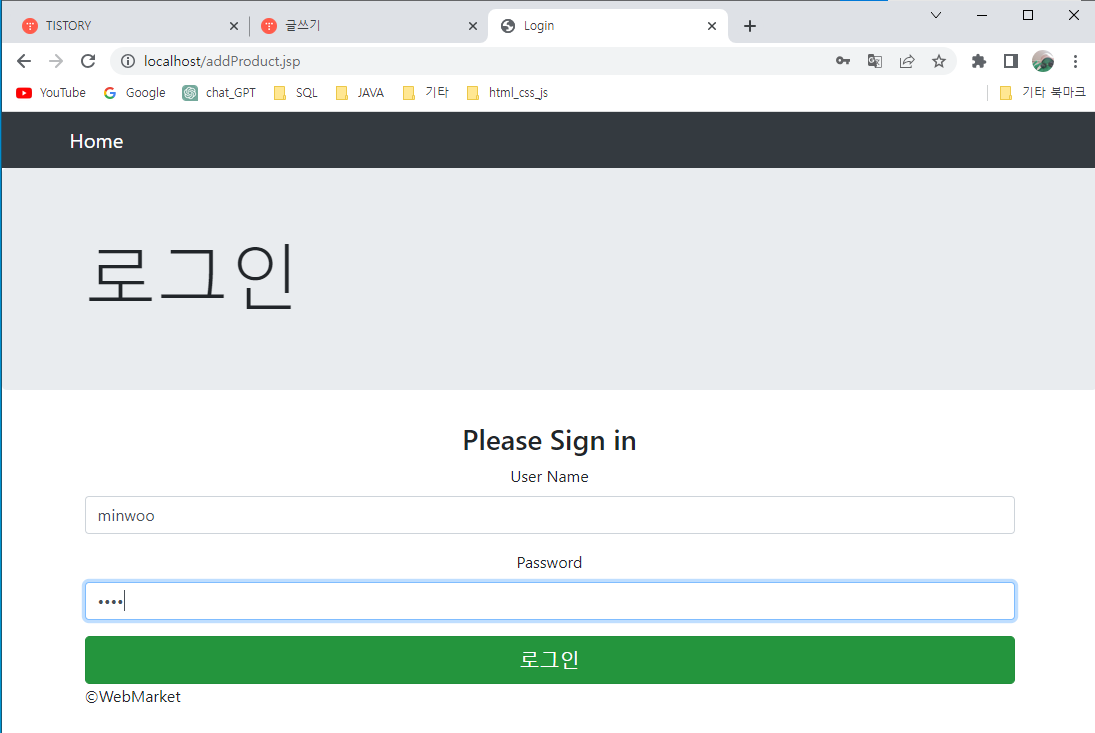
만약 올바르게 입력하게 되면

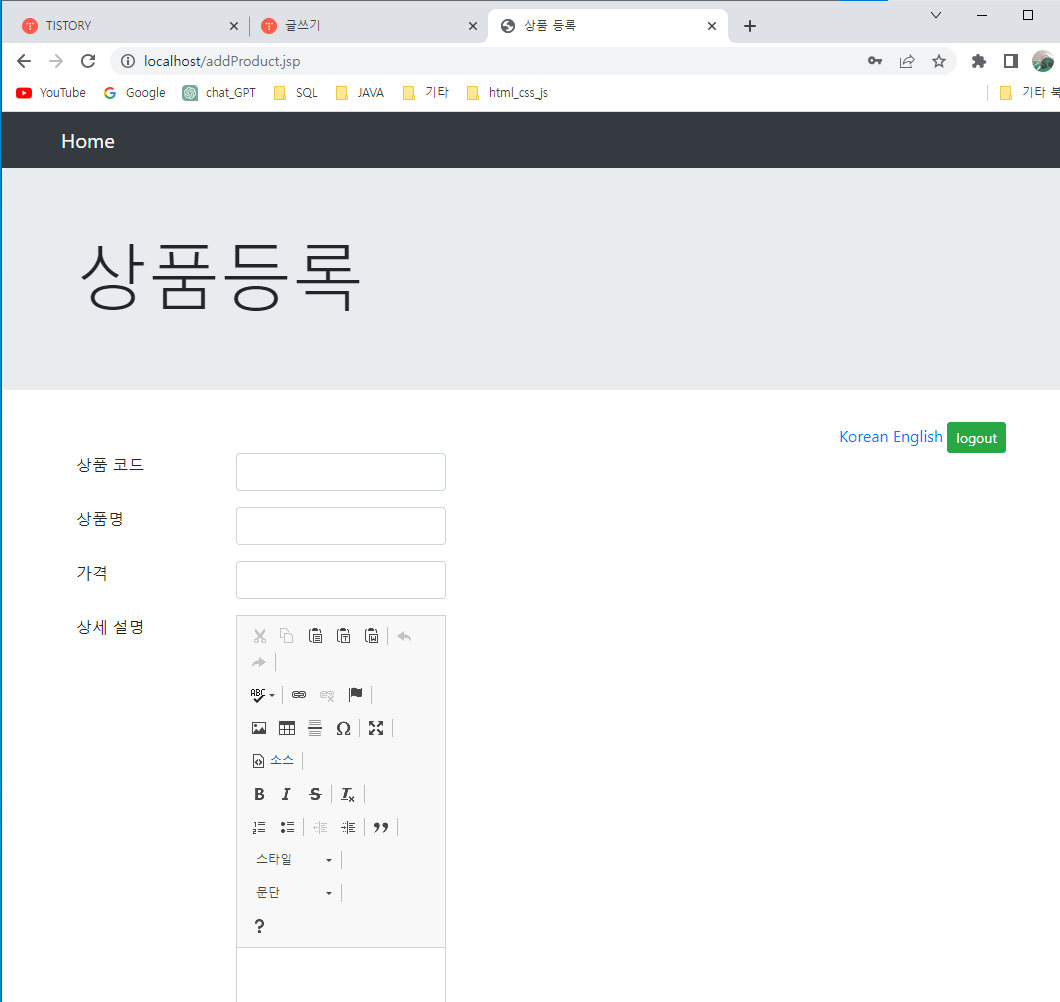
다음으로 넘어간 화면을 볼 수 있다.

이렇게 되면 인터넷을 닫기 전까지 세션에 로그인 값이 남아있는데
로그인 확인을 할때마다 껏다 켯다 할 수 없으니 logout을 만들어 본다.

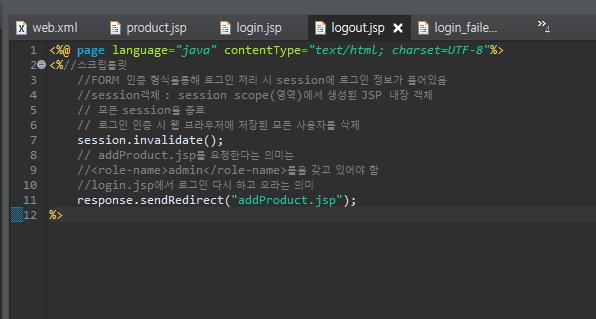
로그아웃할 jsp. url 설정


url에 맞는 jsp파일 생성 및 코드 작성
session.invalidate(); = 세션값을 삭제한다.
response.senRedirect(""); = 이동시킬 페이지로 보낸다.
여기서 이동시킬 페이지가 Security로 설정되어 있다면 다시 Security에 걸려 로그인.jsp로 이동한다.

logout 눌렀을때

'JSP > JSP기초' 카테고리의 다른 글
| JSP 웹브라우저 예외처리 (0) | 2023.07.11 |
|---|---|
| JSP 예외처리 4가지 정리 (0) | 2023.07.11 |
| JSP(security) 프로그래밍적 시큐리티 처리 방법 (0) | 2023.07.10 |
| JSP(security) 선언적 시큐리티 처리 방법_FORM (0) | 2023.07.07 |
| JSP(security) 선언적 시큐리티 처리 방법_BASIC (0) | 2023.07.07 |



