728x90
validation01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkform(){
console.log("개똥이");
let id = document.loginForm.id.value;//a001
let passwd = document.loginForm.passwd.value; //java
console.log("id :" + id + ", passwd : " + passwd);
}
</script>
</head>
<body>
<!-- body와 body 사이를 document라고 함 -->
<form name="loginForm">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<!-- checkform() : 핸들러함수 -->
<p><input type="button" value="전송" onclick="checkform()" /></p>
</form>
</body>
</html>
validation02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
//핸들러 함수
function checkform(){
let form = document.loginForm;
if(form.id.value==""){
alert("아이디를 입력해 주세요");
form.id.focus(); //해당 입력 항목에 커서가 위치함
return false;//함수 멈춤
}else if(form.passwd.value==""){
alert("비밀번호를 입력해 주세요")
form.passwd.focus(); //커서를 위치함
return false;//여기서 멈춰
}
//위의 분기문을 잘 통과했다면....
form.submit(); //validation02_process.jsp를 요청
}
</script>
</head>
<body>
<!-- body와 body 사이를 document라고 함 -->
<!-- 요청 URL : validation02_process.jsp
요청파라미터(HTTP파라미터, QuertString) : {id=a001, passwd=java}
-->
<form name="loginForm" action="validation02_process.jsp" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<!-- checkform() : 핸들러함수 -->
<p>아이디 : <input type="button" value="전송" onclick="checkform()" /></p>
</form>
</body>
</html>
validation02_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<h3>입력에 성공했습니다.</h3>
<%
//문자 인코딩 유형 처리
request.setCharacterEncoding("utf-8");
//request객체 : JSP 내장객체(session, application, out, response, pageContext)
String id = request.getParameter("id"); //a001
String passwd = request.getParameter("passwd"); //java
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=passwd %></p>
validation03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkLogin(){
let form = document.loginForm;
//아이디 : 4~12자 사이로 입력
if(form.id.value.length<4 || form.id.value.length>12){
alert("아이디는 4~12자 이내로 입력 가능합니다.");
form.id.select(); //focus()
return; //false 생략 가능. 함수 종료.
}
//비밀번호 : 4자 이상으로 입력
//else if를 안 쓴 이유? 모두 통과해야 하므로
if(form.passwd.value.length<4){
alert("비밀번호는 4자 이상으로 입력해야 합니다.");
form.passwd.select();//커서를 위치함
return;
}
//모두 통과 했다면
form.submit(); //validation03_process.jsp를 요청
}
</script>
</head>
<body>
<!-- body와 body 사이를 document라고 함 -->
<!-- 요청URL : validation03_process.jsp
요청파라미타 : {id=a001, passwd=java}
요청방식 : post
-->
<form name="loginForm" action="validation03_process.jsp" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<!-- checkform() : 핸들러함수 -->
<p>아이디 : <input type="button" value="전송" onclick="checkLogin()" /></p>
</form>
</body>
</html>
validation03_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<h3>입력에 성공했습니다.</h3>
<%
//문자 인코딩 유형 처리
request.setCharacterEncoding("utf-8");
//request객체 : JSP 내장객체(session, application, out, response, pageContext)
String id = request.getParameter("id"); //a001
String passwd = request.getParameter("passwd"); //java
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=passwd %></p>

validation04.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkForm(){
//"1admin".substr(0,1) => 1
//33개똥이
//It is Not a Number : 그것은 숫자가 아니다(isNaN)가 아니다(!)=> 숫자다.
let form = document.frm;
if(!isNaN(form.name.value.substr(0,1))){
//숫자라면
alert("이름은 숫자로 시작할 수 없습니다.");
form.name.select();
return;
}
//통과했다면
form.submit(); //form에 action없음 => 현재URL을 요청, method없음 => 기본get방식
}
</script>
</head>
<body>
<!-- body와 body 사이를 document라고 함 -->
<form name="frm">
<p>이름 : <input type="text" name="name" /></p>
<!-- checkform() : 핸들러함수 -->
<p><input type="button" value="전송" onclick="checkForm()" /></p>
</form>
</body>
</html>
validation04_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkLogin(){
let form = document.loginForm;
//1) 아이디는 영문 소문자만 입력가능
//form.id.value : admin (length:5)
for(i=0; i<form.id.value.length; i++){
let ch = form.id.value.charAt(i); //a(0) -> d(1) -> m(2) -> i(3) -> n(4)
if((ch<'a'||ch>'z')&&(ch>'A'||ch<'Z')&&(ch>'0'||ch<'9')){
alert("아이디는 영문 소문자만 입력 가능합니다.");
form.id.select();
return; //함수 멈춤. break는 for문을 멈추는 반면에, return은 함수 자체를 멈춤
}
}//end for
//2) 비밀번호는 숫자만 입력 가능
//이것은 숫자가 아니다(isNaN)
if(isNaN(form.passwd.value)){
alert("비밀번호는 숫자만 입력 가능합니다.");
form.passwd.select();
return; //함수 멈춤
}
//아이디 및 비밀번호 유효성검사(validation)을 통과 시
form.submit(); //폼 페이지에 입력된 데이터 값을 서버로 전송(request객체에 담사서)
}
</script>
</head>
<body>
<!-- body와 body 사이를 document라고 함 -->
<!-- 요청URL : validation03_process.jsp
요청파라미타 : {id=a001, passwd=java}
요청방식 : post
-->
<form name="loginForm" action="validation03_process.jsp" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<!-- checkform() : 핸들러함수 -->
<p>아이디 : <input type="button" value="전송" onclick="checkLogin()" /></p>
</form>
</body>
</html>
validation04_3.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkForm(){
//정규표현식 선언 /로 시작, /로 닫음
let regExp =/Java/i; //i : ignore 대소문자를 구별하지 않음
let str = document.frm.name.value; //Java Server Page
let = result = regExp.exec(str); //글자 찾음(추출). Java
console.log("result : " + result);
}
</script>
</head>
<body>
<!-- body와 body 사이를 document라고 함 -->
<form name="frm">
<p>이름 : <input type="text" name="name" value="Java Server Page" /></p>
<!-- checkform() : 핸들러함수 -->
<p><input type="button" value="전송" onclick="checkForm()" /></p>
</form>
</body>
</html>
validation04_4.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkForm(){
//이름은 숫자로 시작할 수 없음
let str = document.frm.name.value; //1개똥아
//정규표현식 생성
//^ : 문자열이 시작. [a-z] : a~z사이의 문자열 중 한 글자
let regExp = /^[a-z|A-Z|ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
if(!regExp.test(str)){ //테스트 통과 : true, 실패 : false
alert("이름은 숫자로 시작할 수 없습니다.");
return; //함수를 종료
}
}
</script>
</head>
<body>
<!-- body와 body 사이를 document라고 함 -->
<form name="frm">
<p>이름 : <input type="text" name="name"/></p>
<!-- checkform() : 핸들러함수 -->
<p><input type="button" value="전송" onclick="checkForm()" /></p>
</form>
</body>
</html>
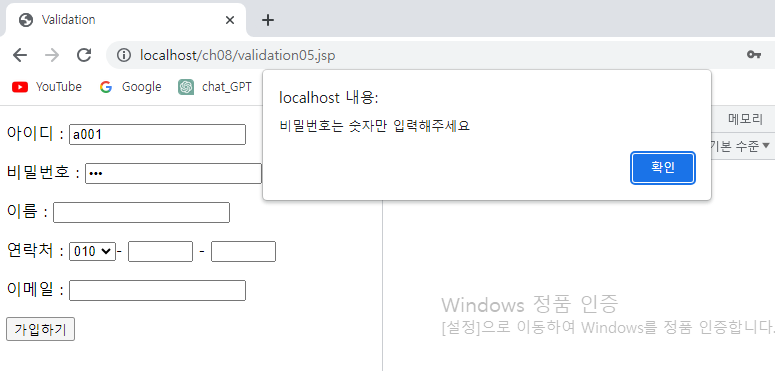
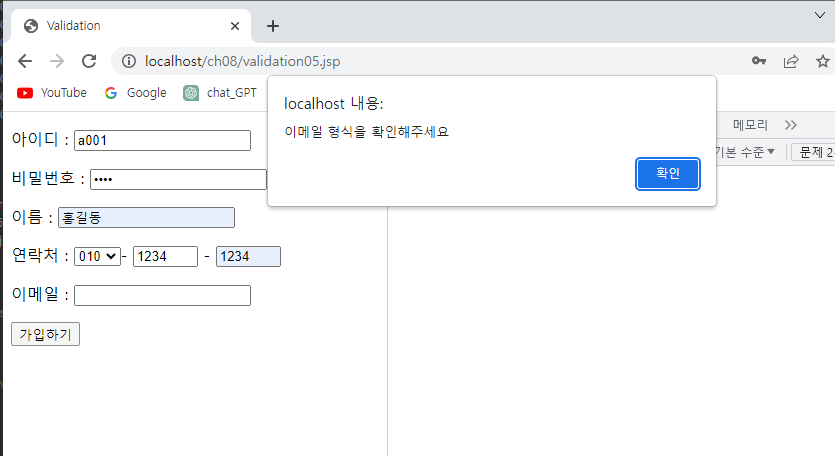
validation05.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkLogin(){
//1) 아이디는 문자로 시작
let regExpId = /^[a-z|A-Z|ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
//2) 이름은 한글만 입력. 시작도 한글 끝도 한글. ^한글$
// +: 한번 이상, *: 0번 이상
let regExpName = /^[가-힣]*$/;
//3) 비밀번호는 숫자만 입력. ^숫자$
let regExpPasswd = /^[0-9]*$/;
//4) 연락처 형식 준수(010-111-2222, 010-1111,2222)
// \d : 숫자
// {3} : 딱 3회 반복. \d{3,4} : 숫자가 3이상 4이하 반복
let regExpPhone = /^\d{3}-\d{3,4}-\d{4}$/;
//5) 이메일 형식 준수(tester-_.2a@korea_3.ac.kr)
// ^ : 시작 / $ : 끝 / ? : 아몰랑(있어도 그만 없어도 그만) / * : 0이상 반복 / {2,3} : 2이상 3이하
// [a-z] : a부터 z사이 영소문자 중 한 글자
let refExpMail =
/^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i;
//form : dbject
let form = document.Member;
let id = form.id.value;//아이디
let name = form.name.value; //이름
let passwd = form.passwd.value;//비밀번호
let phone = form.phone1.value + "-" +
form.phone2.value + "-" +
form.phone3.value; //연락처
let email = form.email.value; //이메일
//1) 아이디는 문자로 시작
if(!regExpId.test(id)){
alert("아이디는 문자로 시작해주세요")
form.id.select();
return;
}
//2) 이름은 한글만 입력
if(!regExpName.test(name)){
alert("이름은 한글만 입력해주세요")
return;
}
//3) 비밀번호는 숫자만 입력
if(!regExpPasswd.test(passwd)){
alert("비밀번호는 숫자만 입력해주세요")
return;
}
//4) 연락처 형식중수(010-111-2222, 010-1111-2222)
if(!regExpPhone.test(phone)){
alert("연락처를 확인해주세요");
return;
}
//5) 이메일 형식 준수(tester-_.2a@korea_3.ac.kr)
if(!refExpMail.test(email)){
alert("이메일 형식을 확인해주세요");
return;
}
//유효성검사(validation)통과
form.submit();
}
</script>
</head>
<body>
<!-- body와 body 사이를 document라고 함 -->
<!-- 요청URL : validation03_process.jsp
요청파라미타 : {id=a001, passwd=java}
요청방식 : post
-->
<form name="Member" action="validation05_process.jsp" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<p>이름 : <input type="text" name="name" /></p>
<p>연락처 :
<select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select>-
<input type="text" maxlength="4" size="4" name="phone2" /> -
<input type="text" maxlength="4" size="4" name="phone3" />
</p>
<p>이메일 : <input type="text" name="email" /></p>
<!-- checkform() : 핸들러함수 -->
<p><input type="button" value="가입하기" onclick="checkLogin()" /></p>
</form>
</body>
</html>




'JSP > JSP기초' 카테고리의 다른 글
| JSP(다국어처리)JSTL 사용해서 번들Bundle 사용하는 방법 (0) | 2023.07.07 |
|---|---|
| [Javascript]다국어처리 국제화 (0) | 2023.07.07 |
| include 사용방법 (0) | 2023.06.23 |
| 템플릿 만들기 (0) | 2023.06.22 |
| JSP3총사 230622 (0) | 2023.06.22 |



